Payment Type Selector
MaestroThe UI design product. | Form Builder | All versions This feature is related to all versions.
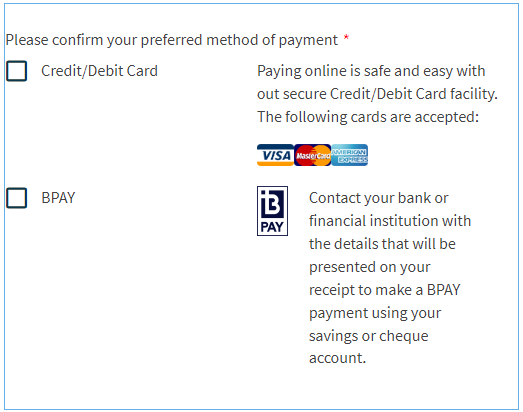
Maestro comes with the Payment Type Selector component, which allows you to set the payment amount, what types of payment are accepted and so on. This is a common requirement to implement payment interface functionality within a form.
It's important to note that Manager does not store, process or transmit payment card data; any payment card data interaction is directly between the end user’s browser and the payment gateway or tokenization provider. We recommend that, when enabling our payment interface features, you ensure appropriate security, access and change control measures are in place to prevent accidental or malicious change of configurations.
Usage
- Open the Palette pane in the Maestro Editor.
- Locate the Payment Type Selector component within the Transaction folder.
- Drag the component into the View pane or the Wireframe.

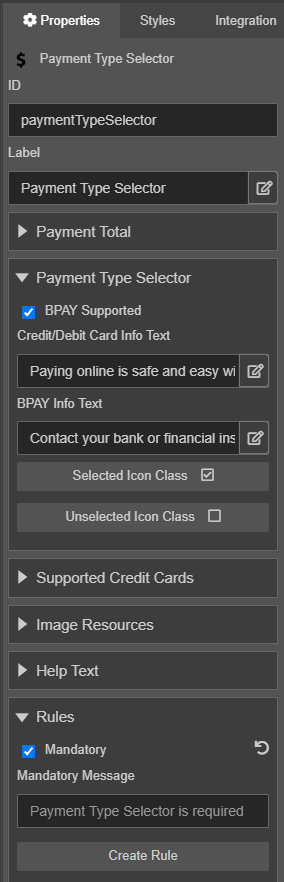
- Configure the component's properties via the Properties pane.

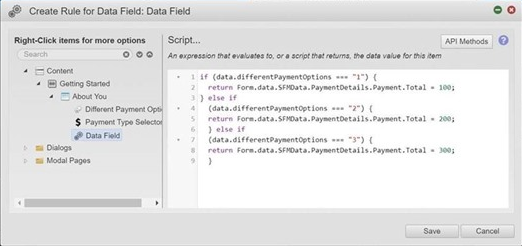
- Add a Rule to perform any additional actions. For example, you can add a data field to this form with a calculation rule that sets the payment amount into the
Field.data.SFMData.PaymentDetails.Payment.Totaldata property of the Payment Type Selector, as shown below:
Or it could be a more complex rule:data.SFMData.PaymentDetails.Payment.Total = data.textField
The Payment Type Selector component automatically populates the submission XML data with the correct data that Manager uses to process the form. Manager reads the payment information from a PaymentDetails XML document node, which comes from the form, by looking for this node using the XPath //PaymentDetails, though the search path can be customized. Manager uses the following values from the XML data to display the payment pages after a user submits the form:
<AvokaSmartForm>
<SFMData>
<PaymentDetails>
<Payment>
<SubTotal/>
<GST/>
<ServiceFee/>
<Total/>
</Payment>
<PaymentType/>
<AccountNumber/>
<ItemList>
<Item>
<Description/>
<Quantity/>
<UnitValue/>
<GST/>
<Total/>
<FeeCode/>
<ReceiptCode/>
</Item>
</ItemList>
</PaymentDetails>
...
</SFMData>
</AvokaSmartForm>The form is responsible for telling Manager that a payment is required and what amount and types of payment will be accepted. Then when the form is submitted, Manager receives this information and presents the payment pages depending on which payment gateway has been configured.
Properties
The following properties are available to the Payment Type Selector component:
Check to include BPAY
Credit card/Debit card info text.
Credit card/Debit card info text.
Selected icon class name.
Unselected icon class name.
Help Text
Image Resources
Select from the available images resources, or upload a new one
Select from the available images resources, or upload a new one
Select from the available images resources, or upload a new one
Select from the available images resources, or upload a new one
Select from the available images resources, or upload a new one
Payment Total
Enter the payment total. It has to be non-zero for the Payment page to appear after submission. If you require a Fixed payment amount, update the Payment Total ($) property of the Payment Type Selector.
Supported Credit Cards
Check to include VISA
Check to include Master Card
Check to include AMEX
Check to include Diners
Next, learn about the iFrame component.