Countdown Timer
MaestroThe UI design product. | Form Builder | 19.05 This feature was updated in 19.05.
Maestro comes with the Countdown Timer component, which you can use in several scenarios, such as showing a time left before the form expires or managing a user session timeout.
Usage
- Open the Palette pane in the Maestro Editor.
- Locate the Countdown Timer component within the Tools folder.
- Drag the component into the View pane or the Wireframe.
- Configure the component's properties via the Properties pane.
Properties
The following properties are available to the Countdown Timer component:
Number of seconds after which to fire OnExpiry event.
Options
Format pattern for countdown timer, as defined by AngularJS date filter. This only applies when the Show Countdown Value is selected.
Show the value of the countdown timer.
Act either as an idle timer, or require full manual control.
The following options are available from the Operating Mode dropdown:
| Label | Value |
|---|---|
| Idle Timer | idle |
| Manual Operation | manual |
The Idle Timer is reset on any user keystrokes or clicks on the page, regardless of whether it is on any component you can interact with or not.
Act as an interval timer, by restarting each time it fires the onExpiry event
If this option is selected, when a timer is started the timestamp is recorded and the timer update triggers once per second for an active tab. For the inactive tab, that can be reduced to once per minute under certain circumstances. This means that the timer will expire once the timer is run after the start time plus the timer duration passes.
If this option is not selected, the timer will update once per second and decrement the number of seconds remaining, which will work as intended when the window is active for the duration of the timer. Due to this limitation, it is recommended to have this option enabled for all timers.
Rules
You can add a rule to the Countdown Timer component that will invoke specific actions on the timer using Maestro JavaScript API. The event type onExpiry is triggered when the timer finishes.
A rule is required
A mandatory message text
Rule Helpers
Rule helpers are context menu options that help you create a snippet of code for a specific task on relating to this component.
The Countdown Timer component can be reset in two ways depending on its Operating Mode:
- Idle Timer / Auto - the timer is reset on user interaction with the form. Usually, it is used for session timeouts.
- Manual Operation - you control and reset the timer using the
Form.getItemFromPath('data.countdownTimer_1').resetTimer()Maestro JavaScript API. Additionally, Manual Operation relies on user defined action through On Expiry rule in that widget.
The Countdown Timer component can be cancelled using the Form.getItemFromPath('data.sessionTimeoutCountdownTimer').cancelTimer() Maestro JavaScript API
The Countdown Timer component can be started using the Form.getItemFromPath('data.sessionTimeoutCountdownTimer').startTimer() Maestro JavaScript API
Form.getItemFromPath('data.countdownTimer').formatTimeRemaining() that uses the Countdown Time Format property to format it.
Use a rule helper to add an interaction with this widget to the JavaScript of a rule:
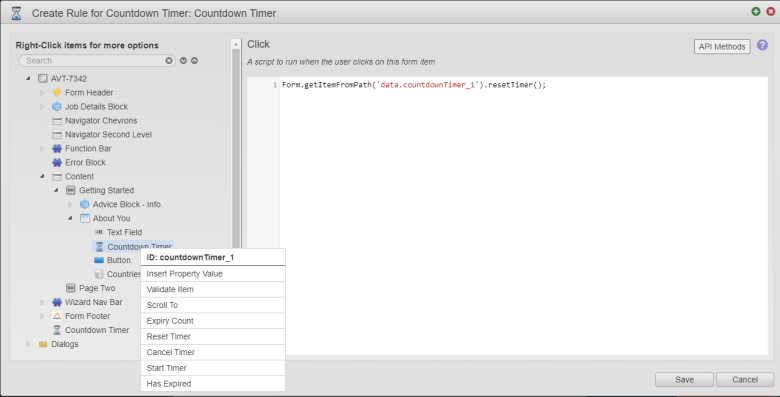
- From the object that needs to interact with the timer, click Create Rule and select a rule you want to add to the timer, for example, Click event on a Button.
- Select the Countdown Timer component and right-click on it
- Select an action from the context menu. The action is added to the JavaScript script.
- Click Save.
In the example above, we have added a click rule to the timer, which resets the timer by calling the Form.getItemFromPath('data.countdownTimer_1').resetTimer() Maestro JavaScript API.
Next, learn about the Autotab Controller component.