Attachment Field
MaestroThe UI design product. | Form Builder | 20.11 This feature was updated in 20.11.
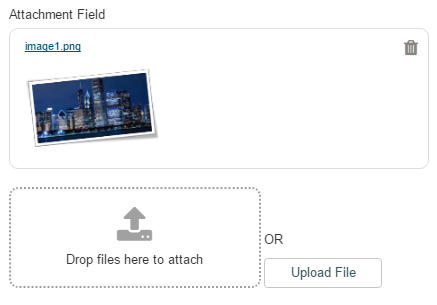
Maestro comes with the Attachment Field component (widget) that allows a form user to upload multiple attachments, such as files and images, which are a part of an onboarding process and are submitted along with a form.
Since Maestro 19.05, all standard versions of the Attachment Field widget support a form space portal using CSRFCross-site request forgery (CSRF), also known as one-click attack or session riding, is a type of malicious exploit of a website where unauthorized commands are transmitted from a user that the web application trusts. tokens.
Starting in Maestro 20.11, the Attachment Field component is the part of the core library. Prior to this, it was part of the Maguire release library.
Usage
- Open the Palette pane in the Maestro Editor.
- Locate the Attachment Field component within the Attachments folder.

- Drag the component into the View pane or the Wireframe.
- Configure the component's properties via the Properties pane.

Properties
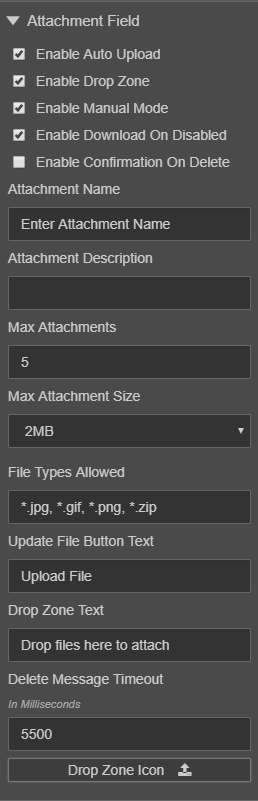
The following properties are available to the Attachment Field component:
Enable the ability to auto upload attachments. It automatically uploads the attachment once the user drags it into the drop zone or uses the upload button. This option may not work when previewing the form, it only works once the TM form version is built.
Enable the ability to show attachment drop zone area, so the user can use the drop zone to drag and drop attachment files there.
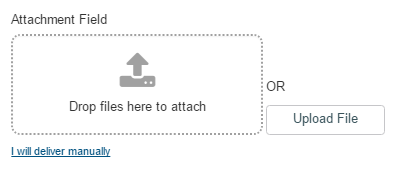
Enable manual attachment feature, which displays the I will deliver manually text on the field. The user can select this option to indicate that they will be sending the attachments via a different method, such as by email or post.
Enable download on disable, so users can download attachments from a disabled attachment field.
Enable confirmation on delete, so users will be prompted before an attachment is deleted.
Enter the attachment name, which allows you to distinguish multiple attachment fields per form.
Enter the attachment description, which allows you to distinguish multiple attachment fields per form.
Select the maximum number of attachments that a user can upload to a form which will be included in a form submission. Once the maximum number is met, the options to include additional attachments (drop zone and upload button) will disappear.
Select the maximum size of each attachment. If you want to set the maximum total size for all attachments that will need to be configured in Journey Manager.
The following options are available from the Max Attachment Size dropdown:
| Label | Value |
|---|---|
| 0.5MB | 524288 |
| 1MB | 1048576 |
| 2MB | 2097152 |
| 3MB | 3145728 |
| 4MB | 4194304 |
| 5MB | 5242880 |
| 6MB | 6291456 |
| 7MB | 7340032 |
| 8MB | 8388608 |
| 9MB | 9437184 |
| 10MB | 10485760 |
| 15MB | 15728640 |
| 20MB | 20971520 |
| 25MB | 26214400 |
Enter the file types allowed in the format provided. You can add more types by following the format displayed. For example, if you wanted to add PDF to the allowed types you would type *.pdf.
Enter text for the button used to upload files for attachment.
Enter the text for the drop zone used to upload files as attachments.
Delete Message Timeout
Select the button icon to display in the drop zone. Check with the Template Designer if you can change this icon, as icons are typically customized in the templates.
Error Messages
Error to display if the file is invalid
Error to display if the file size is 0KB
Error to display if the file size exceeds the maximum limit
Error to display if the total attachment size for this attachment name exceeds the maximum limit
Error to display if the attachment contains a virus when it is uploaded
Error to display if there are too many attachments uploaded
Help Text
Success Messages
Message to display if the file is successfully uploaded.
Message to display if the file is successfully removed
Thumbnail Options
Height for image to resize to in the preview mode.
Width for image to resize to in the preview mode.
Transact Field | 20.11 This feature was removed in 20.11
Select the image source
The following options are available from the Image Source dropdown:
| Label | Value |
|---|---|
| Camera | camera |
| Library | library |
Original attachment to be resized to this dimension.
Ability to multi select attachments
You can also use the Attachment Field v2 widget that has additional functionality. | 22.10 This feature was introduced in 22.10..
Next, learn about the Countries component.