Reference Data Example
Journey Manager (JM)
The transaction engine for the platform. MaestroThe UI design product. |
Form Builder
MaestroThe UI design product. |
Form Builder Platform Developer | | 17.10
This feature was updated in 17.10.
Platform Developer | | 17.10
This feature was updated in 17.10.
Manager allows you to view, create, configure, and test reference data for a selected organization. This is handy, because, since Maestro 17.10, reference data can be stored in Manager and accessed in Maestro forms by calling the Transact.referenceData function in the Transact name space.
To start using reference data in your applications, you should understand more about its structure and types, and how it is all handled in Manager. We recommend learning how to configure organization reference data first before continuing with this working example.
Reference Data in Manager
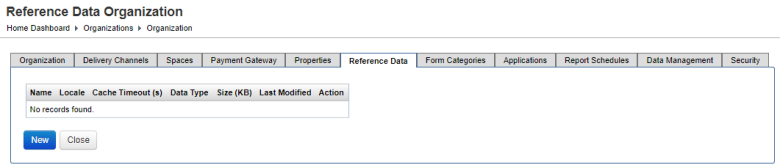
Reference data is defined at the organization level in Manager. Navigate to an organization and click the Reference Data tab to see all the reference data objects defined for that organization. The Reference Data tab is also where you add new reference data objects.
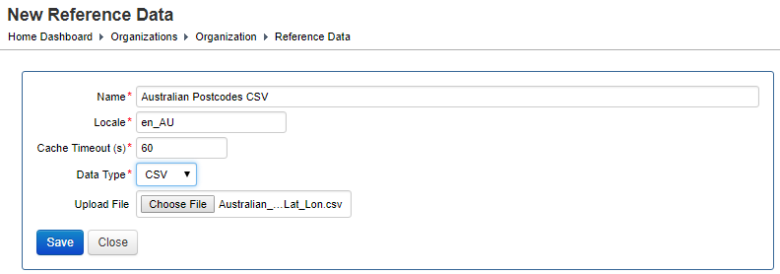
With the Reference Data tab selected, click New to add a new reference data object. All fields are mandatory, so you will need to upload a file to populate the data.
Select the Data Type that matches the format of the file to be uploaded and select the Locale that Maestro forms will be requesting. Locale can be any non-empty string value.
Create Reference Data
To prepare for the exercises, create a new reference data object for each of the sample files with the recommended names, such as Australian Postcodes CSV, Australian Postcodes JSON, and Australian Postcodes XML.
For each Reference Data item:
- Enter a Name for the new reference data object.
- Enter 'en_AU' in the Locale box.
- Select the appropriate Data Type.
- In the Upload File box, click Choose File and select the sample reference data file that matches the Data Type.
In this example, we will configure the new reference data object for a file of Australian postcodes in the CSV format.
The reference data objects for the JSON and XML files can be configured similarly.
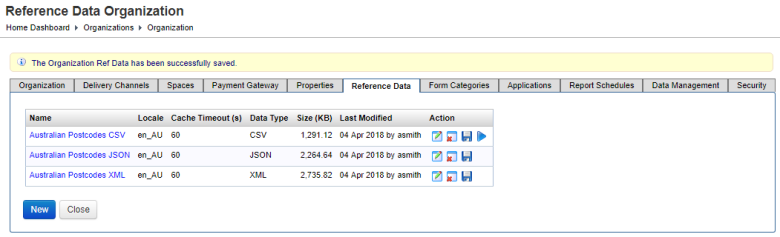
Having completed these steps, the new reference data items will appear on the Reference Data tab.
Test Reference Data Filters in Manager
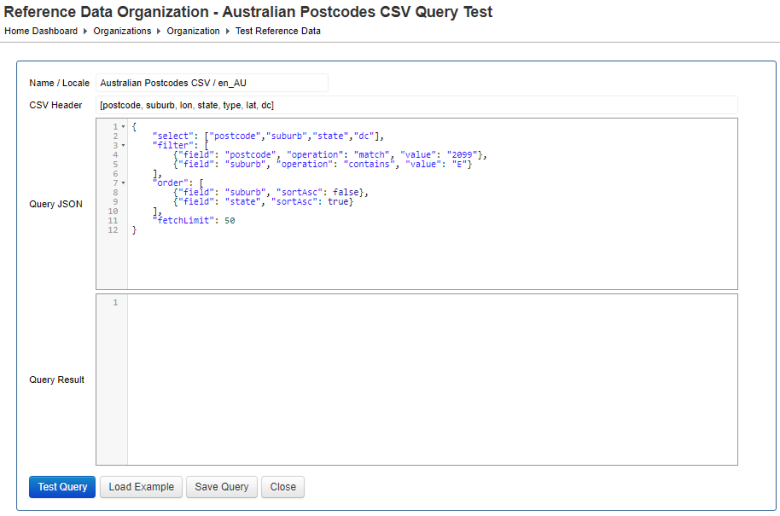
The CSV reference data Action list includes a Query Test  action, which is only supported for CSV data. Select Query Test to display the Query Test page where you can test filtering and sorting of CSV reference data.
action, which is only supported for CSV data. Select Query Test to display the Query Test page where you can test filtering and sorting of CSV reference data.
Enter a query in the Query JSON box then click Test Query to view the filtered and sorted results in the Query Result box.
For more information, see test organization reference data.
Access Reference Data in Maestro Forms
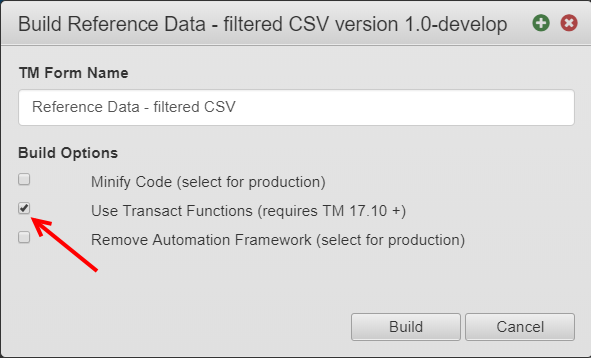
You access reference data in a Maestro form by writing JavaScript code to call the referenceData API method which is in the Transact name space. Also, you must build your form with the Use Transact Functions option.
Maestro Form Exercise - Reference Data Filtering
In this exercise, we're going to build a Maestro form to perform a filtered lookup of postcode reference data, using a pre-defined list of Australian postcodes. We will use the sample postcode reference data prepared earlier, as described in Sample Reference Data for Exercises above, which you should have created already in your Manager server as ‘Australian Postcodes CSV’ with the en_AU locale.
The sample reference data of a form will have the following features.
- Suburb and state lookup fields to allow selection of optional filter values.
- A data driven drop-down to show the lookup results.
- Suburb, state and postcode display fields that show values pertaining to a row selected from the lookup results drop-down.
- A button to perform the lookup that will:
- fetch filtered suburbs by calling
Transact.referenceData; - manipulate the returned results to add id and label fields with a better display format; and
- populate the data-driven drop-down with the manipulated results, using the id field as the key value.
- fetch filtered suburbs by calling
- A change rule on the lookup results drop-down that will populate the state, suburb and postcode fields based on the selected result.
- A button to clear all form fields.
Build Your Form
- Create a new template. This is best practice for any new set of forms and should always be your first action. (However, if you're just trying this out to see how it works, you can use any appropriate existing template you have.)
- Create a new form based on your template.
-
Add the following components to your form. Note that the Include in Submission Data option is cleared on the
Suburb Lookup,State LookupandSuburbs Foundfields. This is done so that data in these fields is not sent back with the form XML data.ID Label Component Type Tab Attribute Value suburbLookup
Suburb Lookup
Text Field
Integration
TM Form Data > Include in Submission Data
Clear
stateLookup
State Lookup
Dropdown
Properties
Dropdown > Options > Values
ACT, NSW, NT, QLD, SA, TAS, VIC, WA
Properties
Dropdown > Add Blank Value
Select
Integration
TM Form Data > Include in Submission Data
Clear
suburbs
Suburbs Found
Data-Driven Dropdown
Properties
Data-Driven Dropdown > Data Source
data.$postcodes
Properties
Data-Driven Dropdown > Value Field
id
Properties
Data-Driven Dropdown > Add Blank Value
Clear
Integration
TM Form Data > Include in Submission Data
Clear
A Change rule is added to this component in a later step.
suburb
Suburb
Text Field
Properties
Rules > Create Rule
Read-Only
state
State
Text Field
Properties
Rules > Create Rule
Read-Only
postcode
Postcode
Text Field
Properties
Rules > Create Rule
Read-Only
lookup
Lookup
Button
A Click rule is added to this component in a later step.
clear
Clear
Button
A Click rule is added to this component in a later step.
- Select the Lookup button and create a Click rule with the following code. For an explanation of this code, see Lookup Button Click Rule below.
var query = { "select": ["postcode","suburb","state"], "filter": [], "order": [ {"field": "suburb", "sortAsc": true}, {"field": "state", "sortAsc": true} ], "fetchLimit": 500 } if (!Util.isBlank(data.stateLookup)) { query.filter.push({"field": "state", "operation": "startsWith", "value": data.stateLookup}); } if (!Util.isBlank(data.suburbLookup)) { query.filter.push({"field": "suburb", "operation": "startsWith", "value": data.suburbLookup}); } Transact.referenceData("Australian Postcodes CSV", query, "en_AU").then(function(response){ var id = 1; data.$postcodes = response.filter(function(row) { row.id = id++; row.label = row.suburb + ', ' + row.state + ' ' + row.postcode; return true; }) var dropdownLabel = data.$postcodes.length > 0 ? 'Select...' : 'No results found'; data.$postcodes.unshift({label:dropdownLabel, id:0}); data.suburbs = 0; }).catch(function(error) { }); data.state = data.suburb = data.postcode = ''; -
Select the 'Suburbs Found' data-driven dropdown and create a Change rule with the following code. For an explanation of this code, see Suburbs Found Dropdown Change Rule below.
var selectedSuburb = data.$postcodes[value]; data.state = selectedSuburb.state; data.suburb = selectedSuburb.suburb; data.postcode = selectedSuburb.postcode;
- Select the Clear button and create a Click rule with the following code. For an explanation of this code, see Clear Button Click Rule below.
data.state = data.suburb = data.postcode = ''; data.suburbs = 0; data.$postcodes = []; data.stateLookup = data.suburbLookup = '';
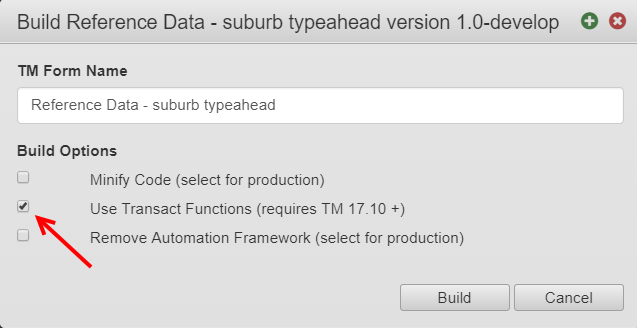
- Build and render the form, ensuring you select the Use Transact Functions option.

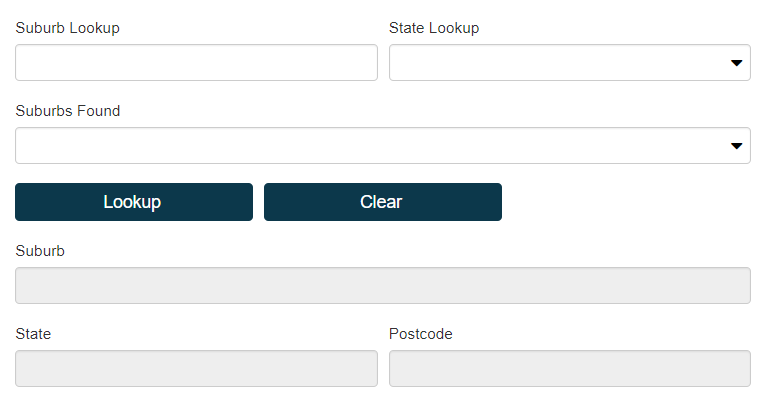
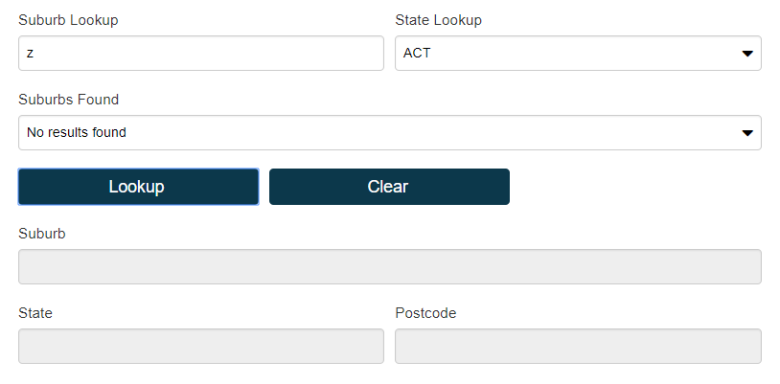
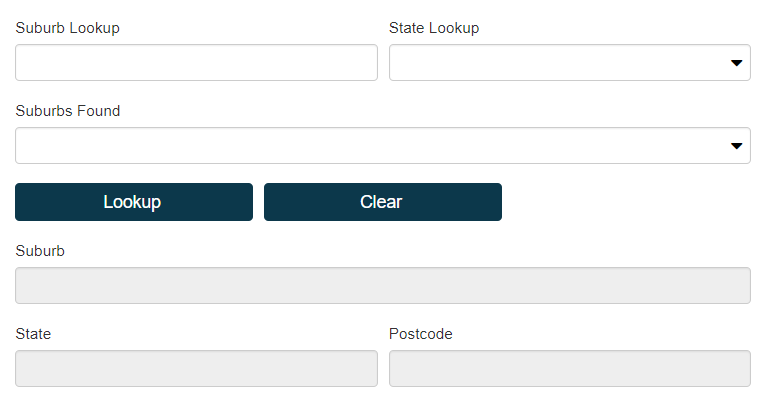
- The rendered form should resemble this.

Test Your Form
Follow these steps to test the various features of your form.
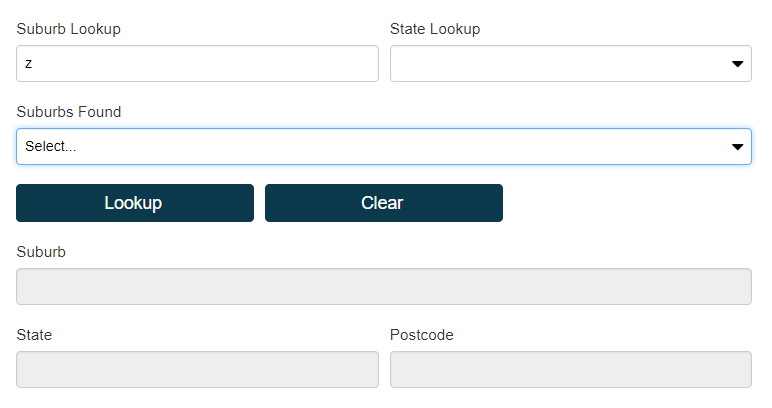
- Enter 'z' in the Suburb Lookup box and leave State Lookup empty. This will return a few results from the sample data provided with this article.
- Click Lookup. 'Select...' is displayed in Suburbs Found.

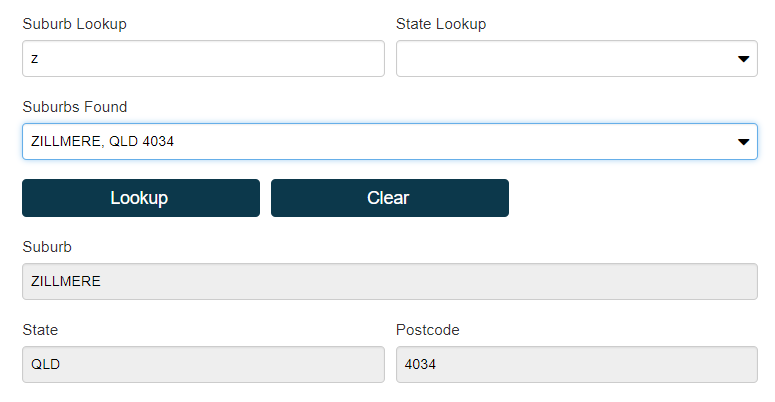
- Select a suburb from Suburbs Found. Suburb, State and Postcode are populated with the values corresponding to the selected suburb.

- Select ‘ACT’ from State and click Lookup. Suburbs Found shows 'No results found' and Suburb, State and Postcode are cleared.

- Click Clear at any time to clear all form fields.

Form Code Explained
Lookup Button Click Rule
Clicking the Lookup button causes its Click rule to be executed, retrieving the ‘Australian Postcodes CSV’ reference data which is filtered and stored as temporary form data and which is used to populate the Suburbs dropdown.
The Lookup button's Click rule code starts by creating a basic query object with an empty filter array. Other properties of the query object sort the results by ascending suburb and state, and limit the returned results to 500 rows.
var query = {
"select": ["postcode","suburb","state"],
"filter": [],
"order": [
{"field": "suburb", "sortAsc": true},
{"field": "state", "sortAsc": true}
],
"fetchLimit": 500
}
Suburb and state filters are added to the query object according to values entered in Suburb Lookup and State Lookup. The filter objects added use the format specified in Query Filter Syntax above.
if (!Util.isBlank(data.stateLookup)) {
query.filter.push({"field": "state", "operation": "startsWith", "value": data.stateLookup});
}
if (!Util.isBlank(data.suburbLookup)) {
query.filter.push({"field": "suburb", "operation": "startsWith", "value": data.suburbLookup});
}
The ‘Australian Postcodes AU’ reference data is retrieved by calling the Transact.referenceData function, passing the name of the reference data, the query object just constructed, and the locale.
Transact.referenceData("Australian Postcodes CSV", query, "en_AU").then(function(response){
...
}).catch(function(error) {
});
Transact.referenceData returns a promise, to which we add a then method which will be called when the promise is fulfilled. Acatch method is also appended to handle any unexpected fail conditions.
...
var id = 1;
data.$postcodes = response.filter(function(row) {
row.id = id++;
row.label = row.suburb + ', ' + row.state + ' ' + row.postcode;
return true;
})
var dropdownLabel = data.$postcodes.length > 0 ? 'Select...' : 'No results found';
data.$postcodes.unshift({label:dropdownLabel, id:0});
data.suburbs = 0;
...
In the then handler, a results array is constructed which will populate the list in the Suburbs Found data-driven drop-down. The JavaScript array filter method is used to generate a display value for each row in the query results (that is, the response data) by combining the suburb, state and postcode into a single display field, and assigning a unique numeric id to each row.
The unshift method is used to insert a row with id 0 at the start of the results array. This row will have a different label depending on whether query results were returned ('Select...') or not ('No results found'), so that the drop-down will initially show an appropriate value. The results array is stored in data.$postcodes so it can be accessed elsewhere when needed.
Prefixing a property name with '$' on the form's data object prevents that property from being sent with the submission XML.
0 is assigned to data.suburbs so that the Suburbs Found drop-down will initially display the label of the dynamically constructed first row.
Note that each row in the result set has a unique id starting from 0, and id is the value used by the drop-down's Value property, so we can use this as an index into our result set (returned by the reference data query) when we select an item from Suburbs Found.
Finally, the state, suburb and postcode fields are cleared pending the results of the lookup.
data.state = data.suburb = data.postcode = '';
If there are no results, we want to clear these fields. This code should be placed at the top of the rule, but having it at the bottom demonstrates this code executing before the code inside the promise's .then method executes.
Suburbs Found Dropdown Change Rule
When a row is selected from Suburbs Found, the Suburbs Found drop-down's Change rule populates form fields with values from the selected row.
var selectedSuburb = data.$postcodes[value]; data.state = selectedSuburb.state; data.suburb = selectedSuburb.suburb; data.postcode = selectedSuburb.postcode;
The local variable value is pre-populated with the value of the field defined in the Suburbs Found dropdown's Value Field property, which is the id property added to each of the result rows returned by the Transact.referenceData call. This value is used as a numeric index into the results array to retrieve the item selected from the drop-down list and to store it in the local variable selectedSuburb. The other data fields on our form are then populated with values from the selected row.
By assigning the appropriate value to the form's data object, Angular takes care of updating the HTML input fields.
Clear Button Click Rule
When the Clear button is clicked, all form fields are cleared, ready for another lookup.
data.state = data.suburb = data.postcode = ''; data.suburbs = 0; data.$postcodes = []; data.stateLookup = data.suburbLookup = '';
This code clears state, suburb and postcode data values, resets the Suburbs Found drop-down to display the first item, and empties the saved postcode lookup data array.
The overall result is that the entire form is cleared, including both drop-downs.
Maestro Form Exercise - Autocomplete
Now, we're going to build a simple Maestro form with an autocomplete field using a pre-defined list of Australian postcodes. We will use the sample postcode reference data prepared earlier, which you should have created already in your Manager server as 'Australian Postcodes JSON' with the en_AU locale. The form has a single field - Autocomplete - which uses prepop data provided in the Form Load rule.
Form Build Instructions
- Create a new form based on your template.
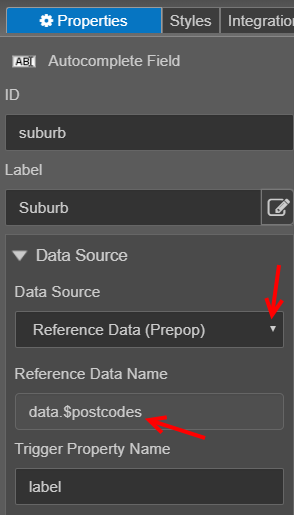
- Add an Autocomplete Field component with ID 'suburb'. Set its Data Source property to 'Reference Data (Prepop)' and its Reference Data Name property to 'data.$postcodes'.

- Select the form and create a Form Load rule with the following code.
- Build and render the form, ensuring Use Transact Functions is selected.
- The rendered form should look like this.
Transact.referenceData("Australian Postcodes JSON", null, "en_AU").then(function(response){
data.$postcodes = JSON.stringify(response.filter(function(row) {
row.label = row.suburb + ', ' + row.state + ' ' + row.code;
return true;
}));
}).catch(function(error) {
// handle the exception
});The important thing to note here is that it provides a value to 'data.$postcodes'.
Test the Form
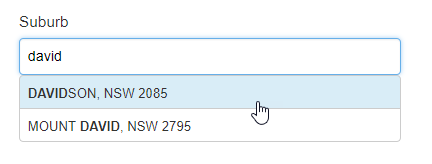
- Start typing in the Suburb field. A list of suburbs matching your text input so far is displayed. Here we have typed 'david' and have two matches.
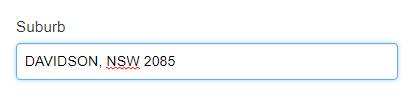
- Select a value from the suggestion list to populate the Suburb field with the selected value.
Form Code Explained
Form Load Rule
The only code in this example is in the Form Load rule. It calls Transact.referenceData to fetch the JSON-formatted reference data stored in Manager.
When the promise fulfills, the code in the .then handler receives an array in the response parameter. This code filters each row in the array to produce an additional composite property 'label' which formats the suburb, state and code properties into a presentable string. The filtered array is stored in data.$postcodes. Remember that properties in the form data object that begin with $ are not sent to Manager with the form XML.
This concludes our example.
Next, learn more about access form reference data.