Component Form Dependencies
MaestroThe UI design product. | Form Builder | 18.11 This feature was introduced in 18.11.
As a form is developed, it begins to depend on a range of libraries and components. The more projects and forms a single organization is working on however, the more difficult it can be to keep track of these dependencies.
To assist with this, Maestro provides a Component Details modal that allows Template Designers and Form Builders to keep track of where components are located.
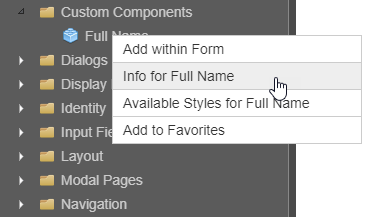
To access the Component Details modal:
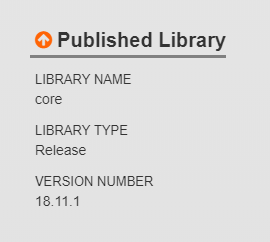
If you view the details for a component that hasn't been published to a library, such as the default Email Address component, you'll only see the following details under the Published Library heading:
| Property | Description |
|---|---|
| Library Name | The name of the library. |
| Library Type | This is also known as the Library Scope. Options include Release, Organization, and Project. |
| Version Number | The version number of the library. |
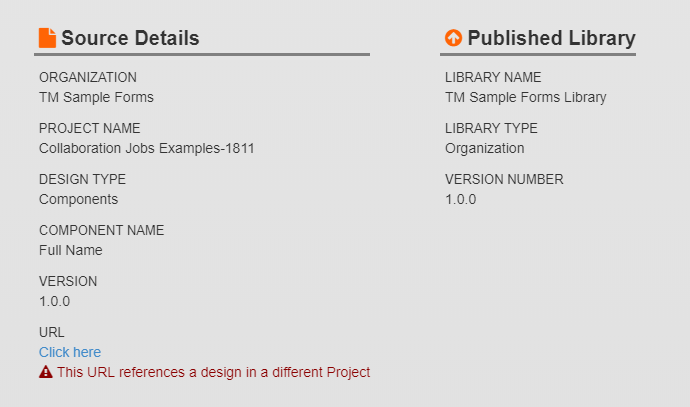
When a component has been published to an organization or project-level library, however, additional details will be available under the Source Details heading:
| Property | Description |
|---|---|
| Organization | The organization that owns the component. |
| Project Name | The project that contains the original component. |
| Design Type | This value will always be "Components". |
| Component Name | The name of the component. |
| Version | The version number of the component. |
| URL | A direct link to the original, editable component. |
As the above image shows, a message will appear beneath the URL if the editable version of the component is located in a separate project.
Next, learn about Embedded Component Inheritance.