Embedded Component Inheritance
MaestroThe UI design product. | Form Builder | 20.05 This feature was updated in 20.05.
Journey Maestro gives you an ability to embed shared components into the form, introduce impact analysis for component modifications and detect possible conflicts when publishing to a library. This functionality is built on our previous work, release 19.11, making the inheritance relationships between forms, templates, components and libraries more transparent.
To demonstrate the new functionality, let's open a simple form that uses the Address (Australia) core component.

In the past, to add a component to the existing elements, you can only do it at the end of the list. If you try to insert it somewhere else, say in the middle, it won't work and you'll get the Can't insert before pre-defined component children error message. Now, you can embed this Address (Australia) component into a form, so you can edit it and it won't be updated when this core component is updated.
To embed a component into a form:
- Open a form.
- Select the component (it's highlighted blue).
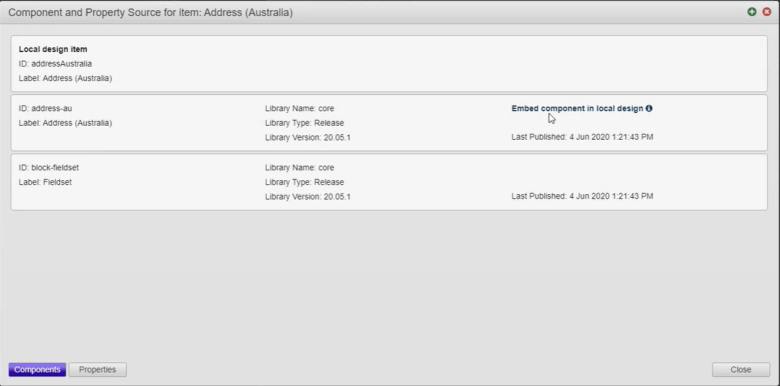
- Right click on the component and select Info for item Address (Australia).

- Select Embed component in local design to make this component a part of your form. Now, you can add new elements to the embedded component. There is no linking between the core component and this embedded one anymore, so any update of the core component won't change your form.
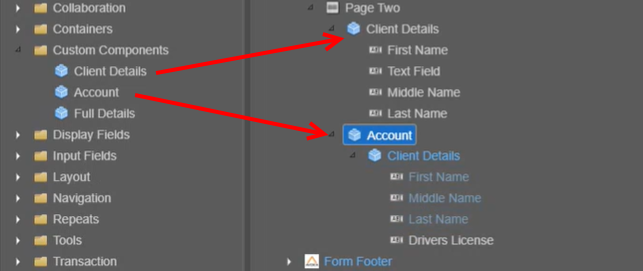
You can do the same for custom components, so your can use them as templates. You can also embed nested custom components, which keep their structure as shown below.

If a component has properties, select the component, right click, select properties, and embed it. Properties injected into a labels, they are substituted into a binding. If they are referenced in the rules, they are substituted too.
If you build widgets in the component editor, they are almost always embeddable. However, you can't embed native widgets into a form and the embed component link will not be available, if the widget has additional resources, such as an HTML template, CSS or JavaScript, etc. The footer, for example, has a separate CSS file so is classed as a native widget.
Next, learn how to see references.