Customer Onboarding Collaboration Jobs
Journey Manager (JM) The transaction engine for the platform. | System Manager / DevOps | All versions This feature is related to all versions.
A customer onboarding collaboration job implements a simple customer onboarding form bundle. The bundle consists of a number of separate forms that are filled out by a single user in the one step. We will use this as an example to illustrate the following:
- Anonymous users.
- Preconditions to determine which forms to use.
- Form bundle navigation.
- Redirect to a next form functionality or form chaining.
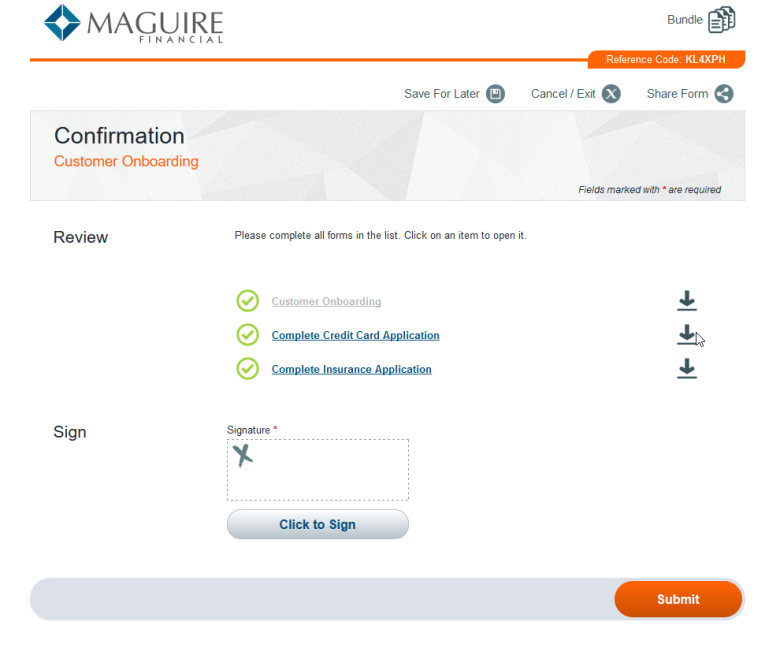
- Confirmation on the Signature page.
- Consolidation of form receipts.
- Dynamic preconditions.
- Shared form modal using the entire form shareFormData XML or shareExtractData for publish / subscribe only.
The Workflow
A user opens the customer onboarding triage form and fills the required details, such as the name, phone number and email address.
The user selects one or several available products, such as Credit Cards, Insurance or both, and clicks Submit. Manager starts a new collaboration job, which is immediately processed and goes to the Additional Products step.
Manager generates the following tasks:
- The Customer Onboarding - Credit Card form, if the user selected the Credit Card checkbox. In this case, the precondition is
"preCondition": "$formDataMap.productCreditCards == 'true'". - The Customer Onboarding - Insurance form, if use user selected the Insurance checkbox. In this case, the precondition is
"preCondition": "$formDataMap.productInsurance == 'true'". - The Customer Onboarding - Confirmation form to allow the user to complete and confirm the application with a signature.
The Redirect Next functionality takes the user to the next form or task that has not be completed yet. A happy day scenario opens the credit card form, and after submitting it, the next form will be the insurance form, followed with the confirmation page.
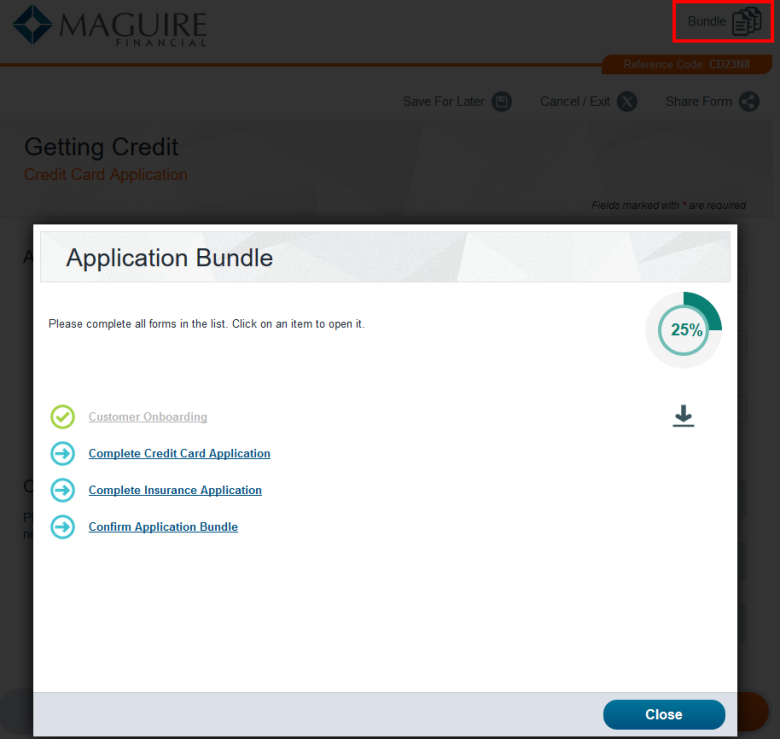
The Maguire template has a form bundle option, the Bundle icon, which you can tun on or off. Click Bundle to open the Application Bundle navigation window to move to other forms in the bundle in a different to the Redirect Next order.
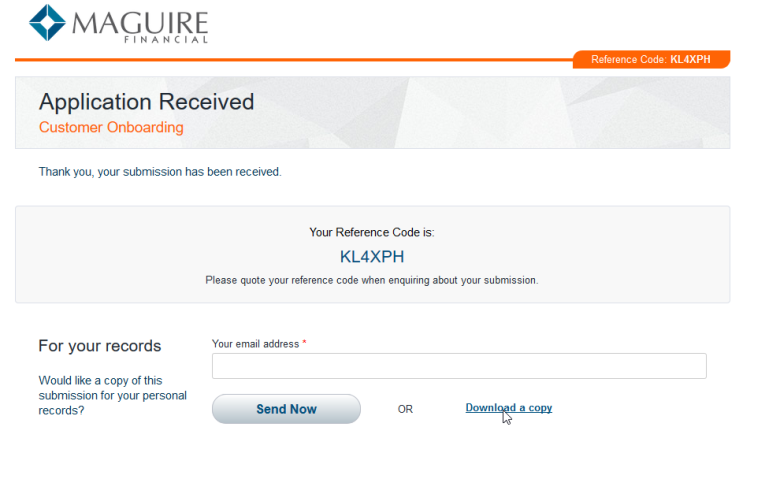
The confirmation page list the other forms (triage, credit card and insurance) so a user can download and review the receipts. At this stage they click on the link and go back and edit / modify any of the other forms in the Additional Product steps, such as the credit card and insurance. Once the user is happy with the forms they can sign and submit. The Additional products step has completed and the forms cannot be edited. The Customer Onboarding - Confirmation forms job action does not have redirectNext set. It goes to Application Received screen where they can download a consolidated receipt containing the Triage and Additional Product forms.
Click download a copy to view the PDF report.
For this example, you need to configure forms with the following form codes:
- Customer Onboarding : onboard-customer
- Customer Onboarding - Confirmation : onboard-confirmation
- Customer Onboarding - Credit Cards: onboard-credit-cards
- Customer Onboarding - Insurance : onboard-insurance
You must create a Customer Onboarding Job - v1 collaboration job and link it to the Customer Onboarding form, which is the start or triage form. The job definition is shown below:
{
"jobDetails": {
"name": "Customer Onboarding Job",
"processSubmitImmediate": true,
"version": "4.3.0"
},
"steps": [
{
"name": "Customer Onboarding",
"type": "start",
"actions": [
{
"name": "Customer Submission",
"type": "Job Form Start",
"redirectNext": true
}
],
"routes": [
{ "name": "Default", "nextStep": "Additional Products" }
]
},
{
"name": "Additional Products",
"type": "",
"shareExtractData": true,
"allFormsEditable": true,
"showPreviousForms": true,
"redirectNext": true,
"actions": [
{
"name": "Credit Cards Application",
"type": "Job Task Assign",
"preCondition": "$formDataMap.productCreditCards == 'true'",
"redirectNext": true,
"properties": [
{ "name": "Task Assign Email", "value": "$formDataMap.emailAddress" },
{ "name": "Task Form Code", "value": "onboard-credit-cards" },
{ "name": "Task Message", "value": "Please complete the Credit Card Application form." },
{ "name": "Task Subject", "value": "Complete Credit Card Application" },
{ "name": "Task Input XML Prefill", "value": "$func.startSubmissionXml()" },
{ "name": "Task Type", "value": "Anonymous" }
]
},
{
"name": "Insurance Application",
"type": "Job Task Assign",
"preCondition": "$formDataMap.productInsurance == 'true'",
"redirectNext": true,
"properties": [
{ "name": "Task Assign Email", "value": "$formDataMap.emailAddress" },
{ "name": "Task Form Code", "value": "onboard-insurance" },
{ "name": "Task Message", "value": "Please complete the Insurance Application form." },
{ "name": "Task Subject", "value": "Complete Insurance Application" },
{ "name": "Task Input XML Prefill", "value": "$func.startSubmissionXml()" },
{ "name": "Task Type", "value": "Anonymous" }
]
},
{
"name": "Appliction Confirmation",
"type": "Job Task Assign",
"preCondition": "$formDataMap.productInsurance == 'true' || $formDataMap.productCreditCards == 'true'",
"properties": [
{ "name": "Task Assign Email", "value": "$formDataMap.emailAddress" },
{ "name": "Task Form Code", "value": "onboard-confirmation" },
{ "name": "Task Message", "value": "Please sign to complete Application bundle." },
{ "name": "Task Subject", "value": "Confirm Application Bundle" },
{ "name": "Task Input XML Prefill", "value": "$func.startSubmissionXml()" },
{ "name": "Task Type", "value": "Anonymous" }
]
},
{
"name": "Review Wait",
"type": "Job Task Wait"
}
],
"routes": [
{ "name": "Default", "nextStep": "Application Delivery" }
]
},
{
"name": "Application Delivery",
"type": "",
"actions": [
{
"name": "Application Delivery",
"type": "Job Delivery",
"properties": [
{ "name": "Delivery Mode", "value": "All Submissions" }
]
},
{
"name": "Application Delivery Wait",
"type": "Job Delivery Wait"
}
],
"routes": [
{ "name": "Default", "nextStep": "Application Completed" }
]
},
{
"name": "Application Completed",
"type": "endpoint"
}
]
}You can download the complete code example here.
Next, learn more about dynamic customer onboarding collaboration jobs.