Configuration Editor
The Configuration Editor is a new feature introduced in Workspaces 23.10. It allows you to change the configuration on runtime in a non-destructive way, and then see the results of your configuration changes in the UI in real time.
Invoke the Editor
To invoke the Config Editor, click the Configure button on the page bottom.
These options are available only if the current user has "org-property-edit" permissions in Journey Manager. To learn more about permissions in Journey Manager, see Permissions Overview. Once the user have this permission, the Configure button on the bottom right becomes visible.
The Configure button opens the Config Editor with several tabs to configure various parts of the UI.
Edit and Validation
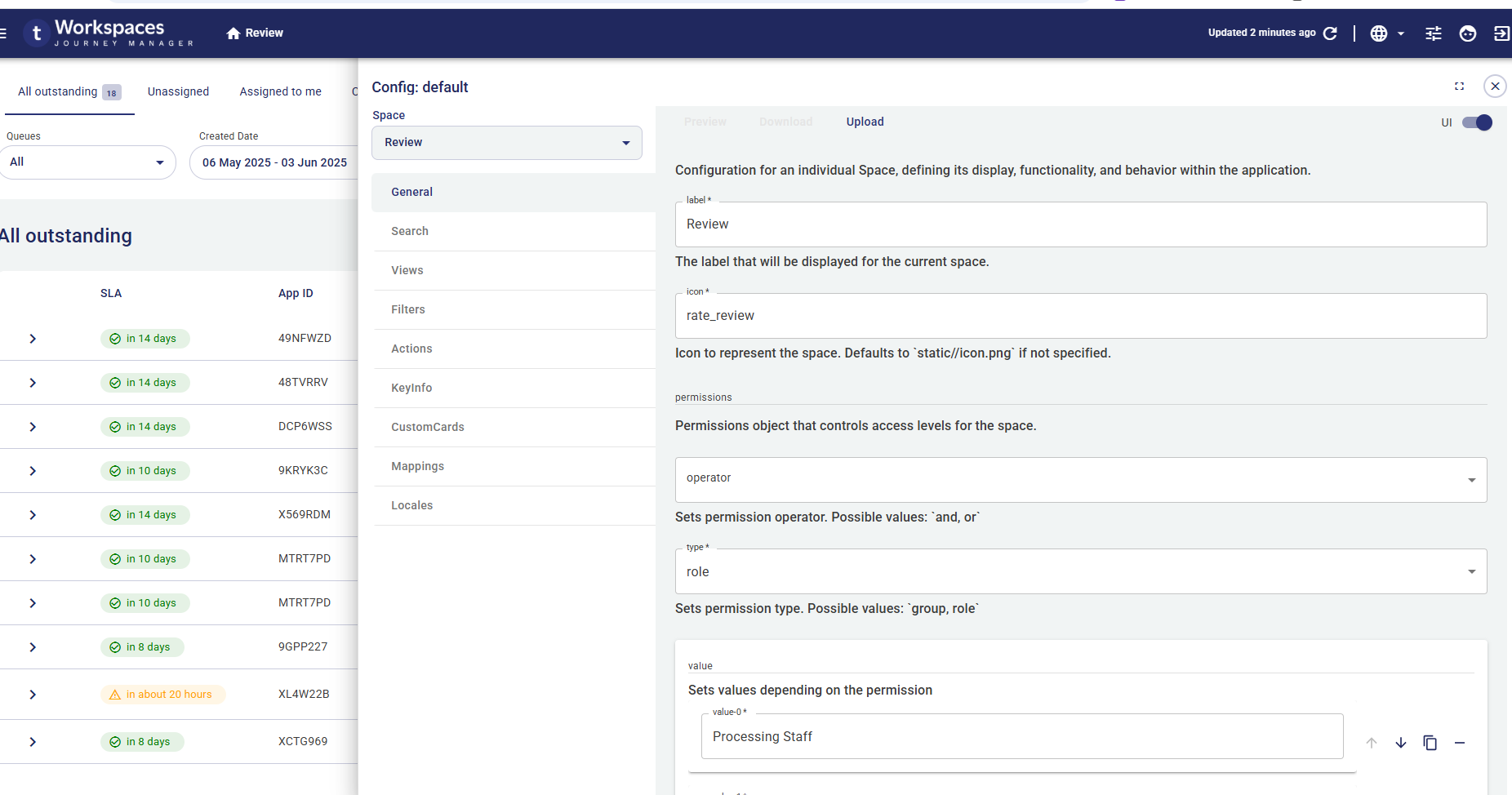
We will use the example of editing the Search part of the Workspaces Overview UI.
When you click
Edit config at the bottom right of the screen, the Config Editor side sheet is displayed.
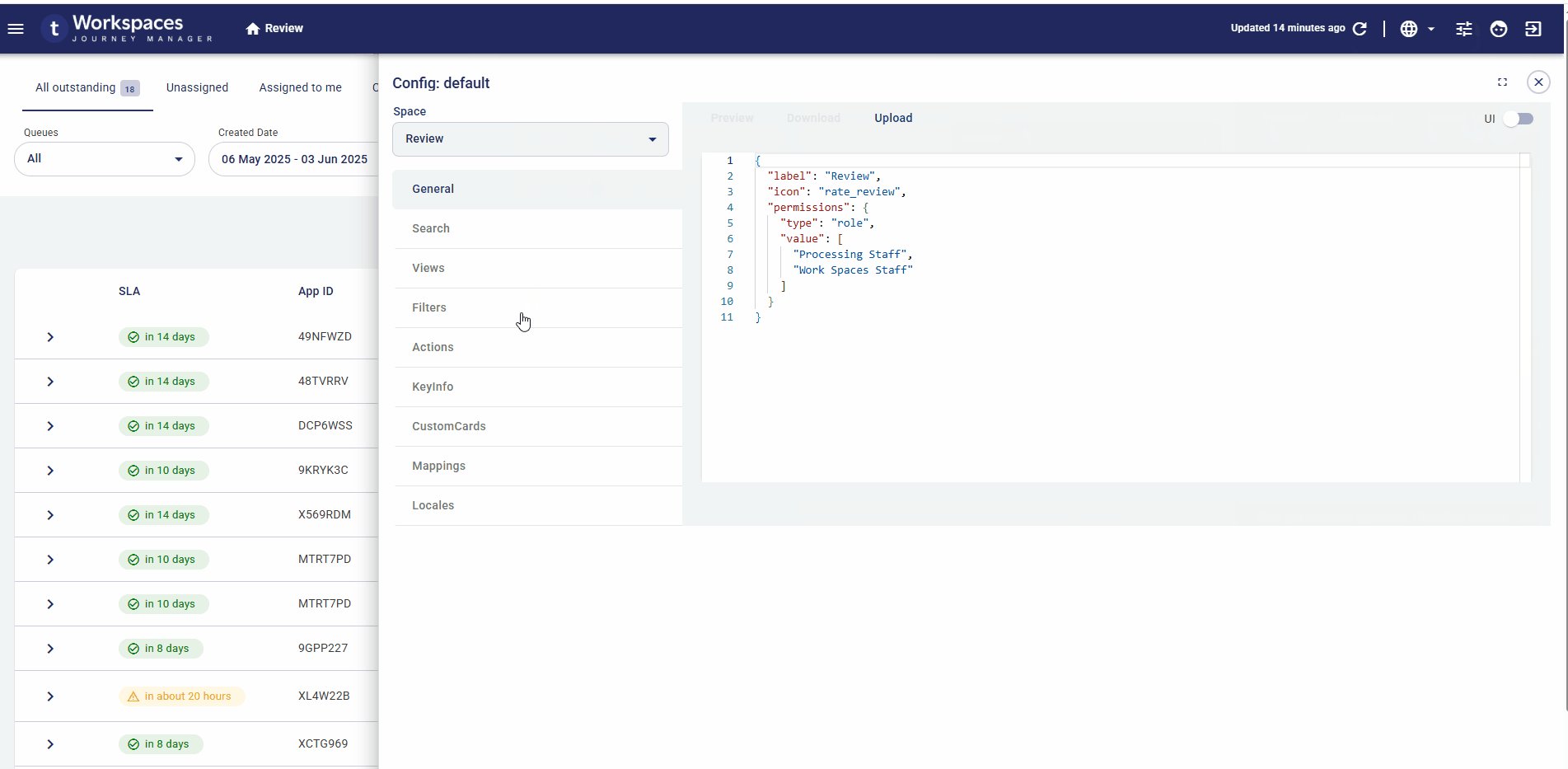
This Config Editor side sheet contains a dropdown select and multiple tabs stacked vertically:
- The dropdown select is the current space that we're editing, which is Review in this case.
- The first tab selected is the General tab, This tab contains only the subset of JSON data necessary to configure that particular feature as it is displayed in the UI.
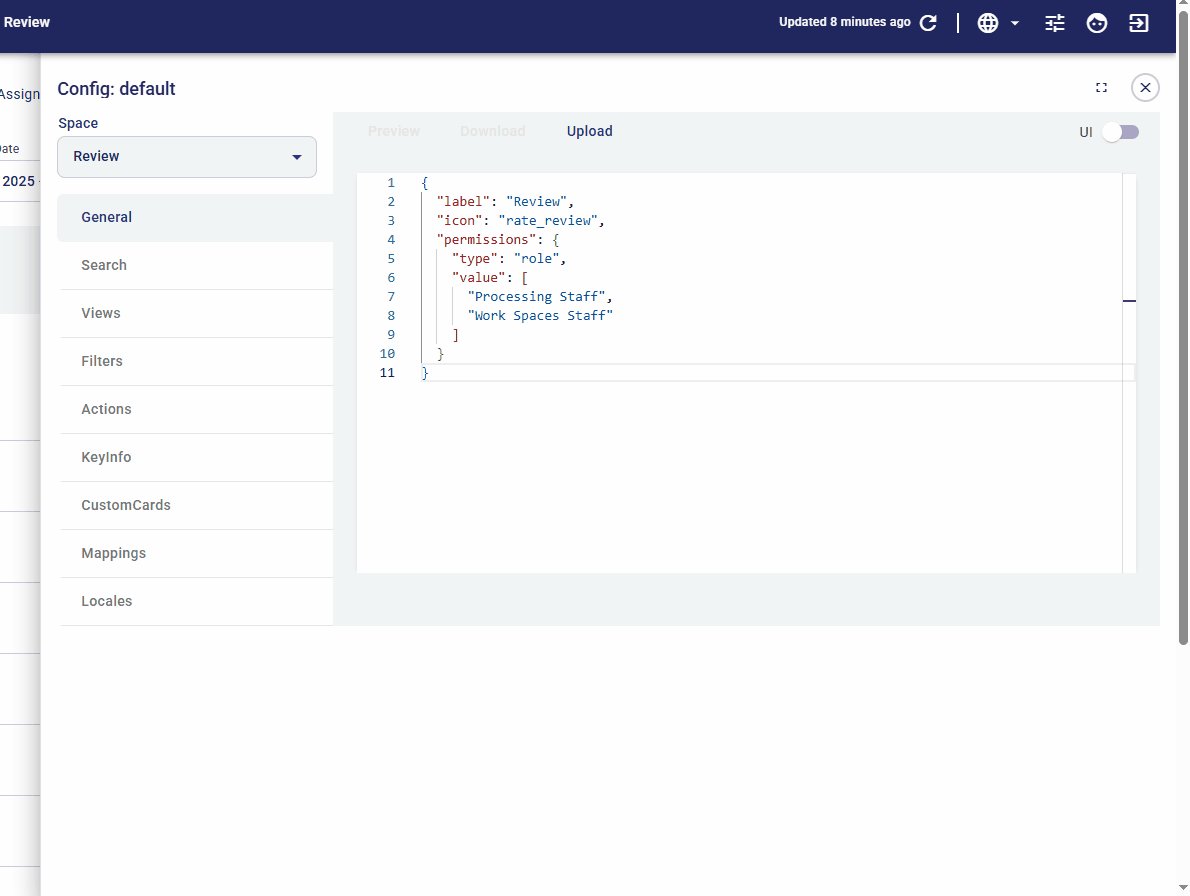
Editing
The Config Editor supports two modes: JSON and UI. By default, the Config Editor opens in UI mode when available,
Validation
The Config Editor has a built-in JSON validation feature that checks your JSON against the application's internal schemas. Validation indicates that required properties are missing or not of the required format.
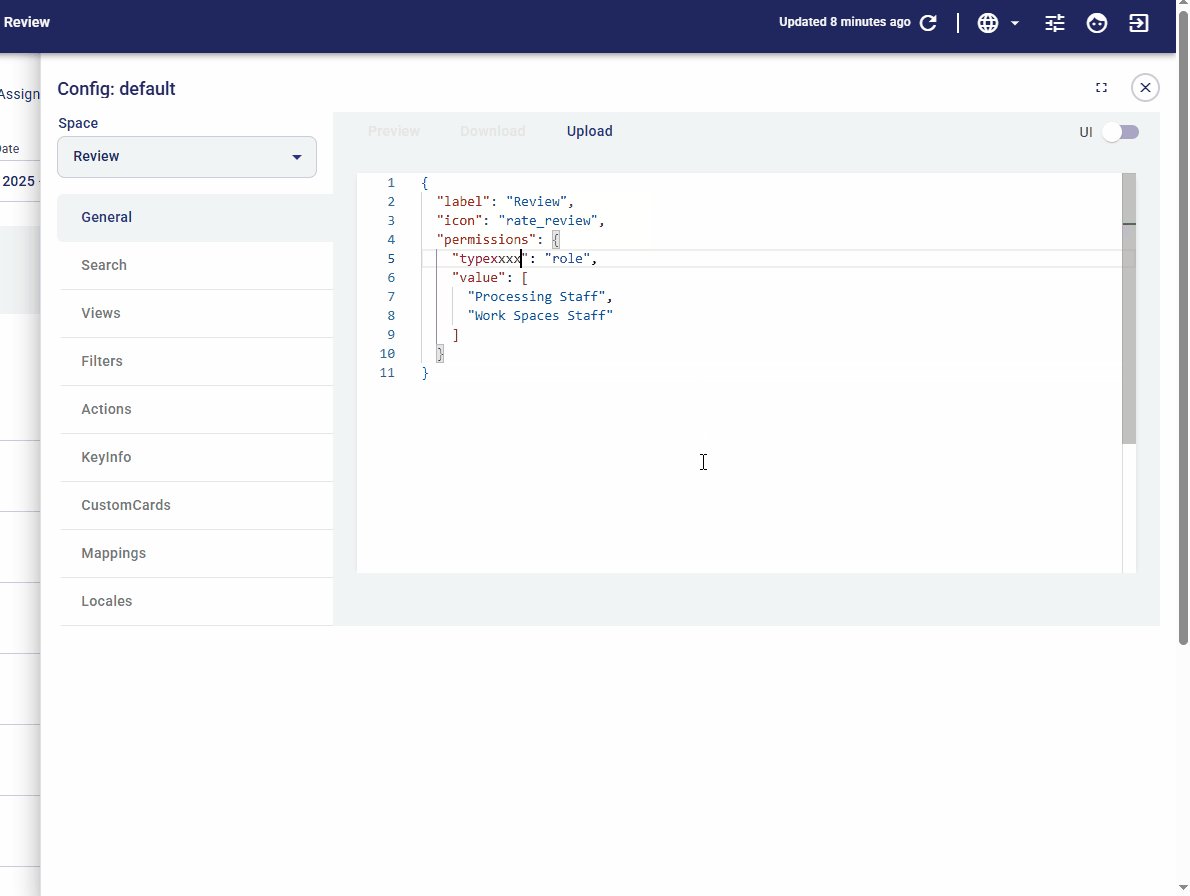
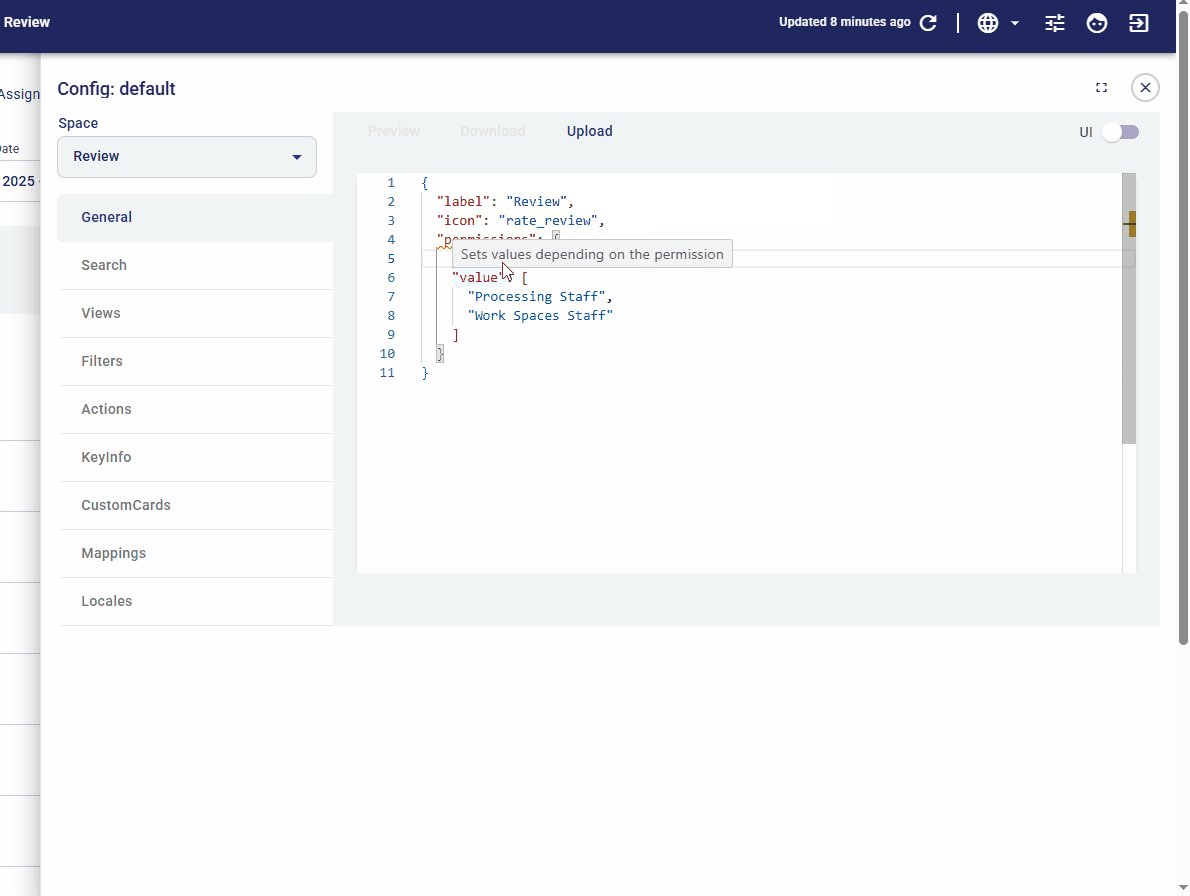
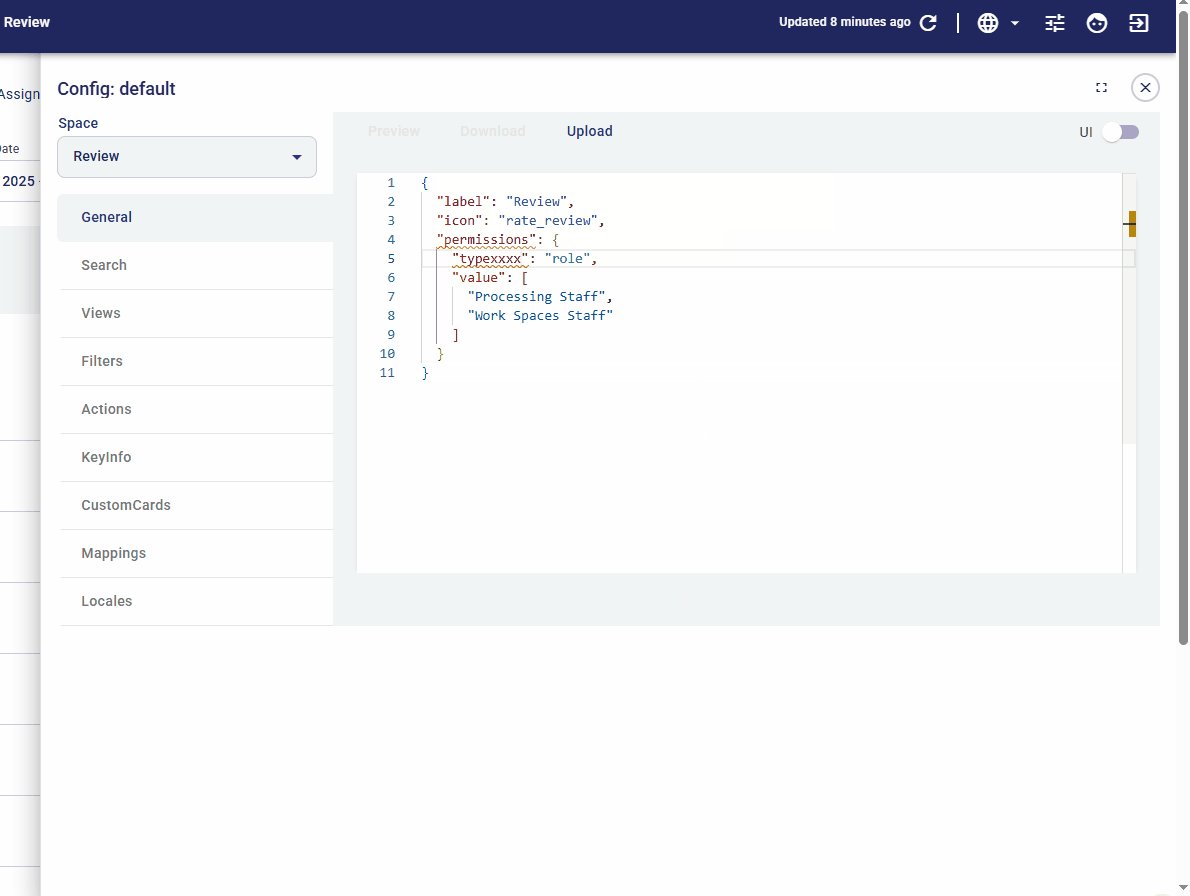
The screenshot below demonstrates JSON validation arising from deliberately misspelling the type property. The UI flags that:
- the
typeproperty is missing (because we just misspelled it) - the new
typexxxxproperty doesn't belong in the config

You can see how the validator has detected all of these errors, displaying appropriate warnings.
Updating the Config
Once you've modified your JSON config, and addressed any JSON validation errors, you can update the internal Workspaces portal with your new config using the Upload button.
The animations below demonstrates two examples of updating the config, and using the Preview button to show them in the UI.
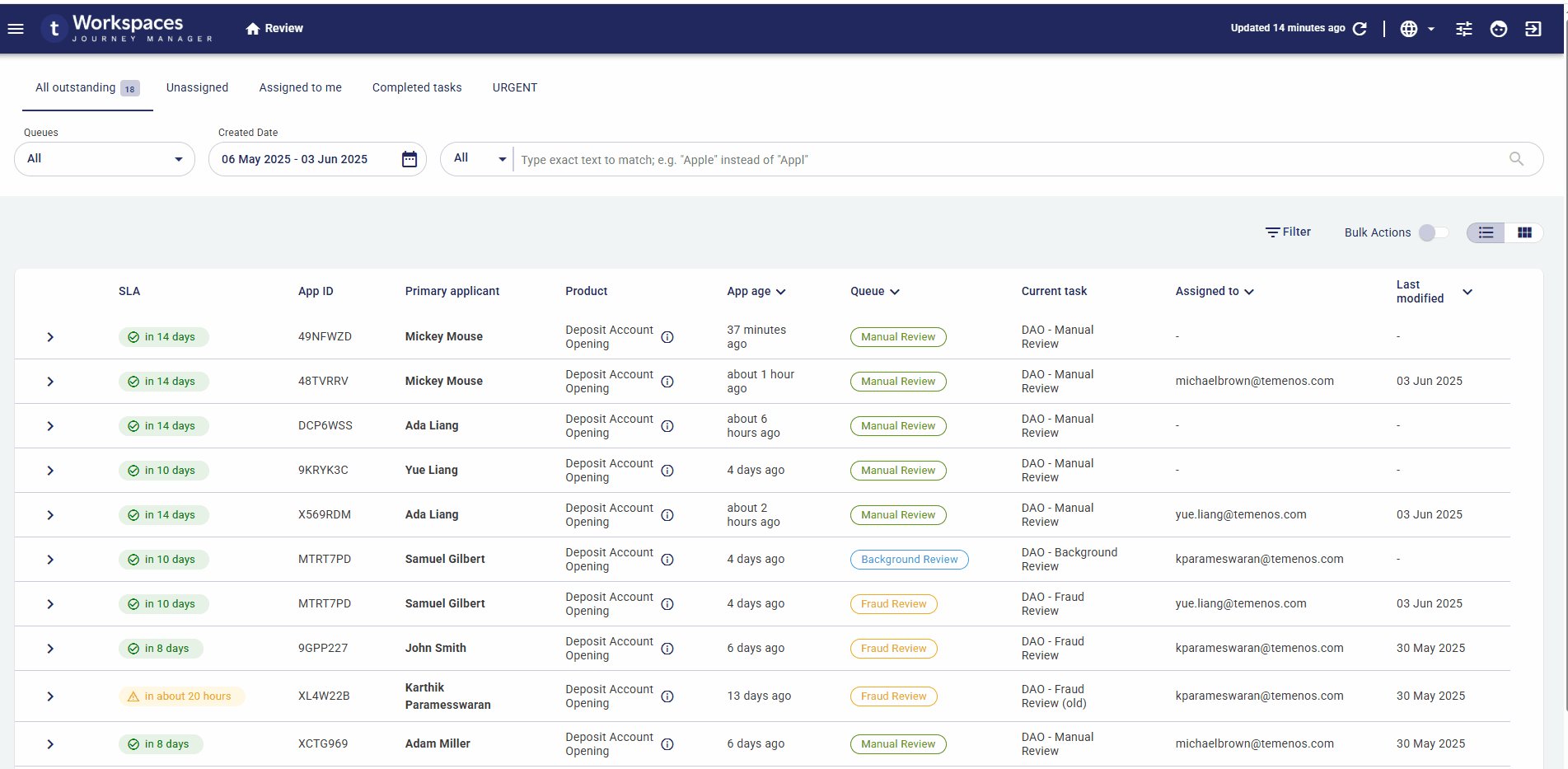
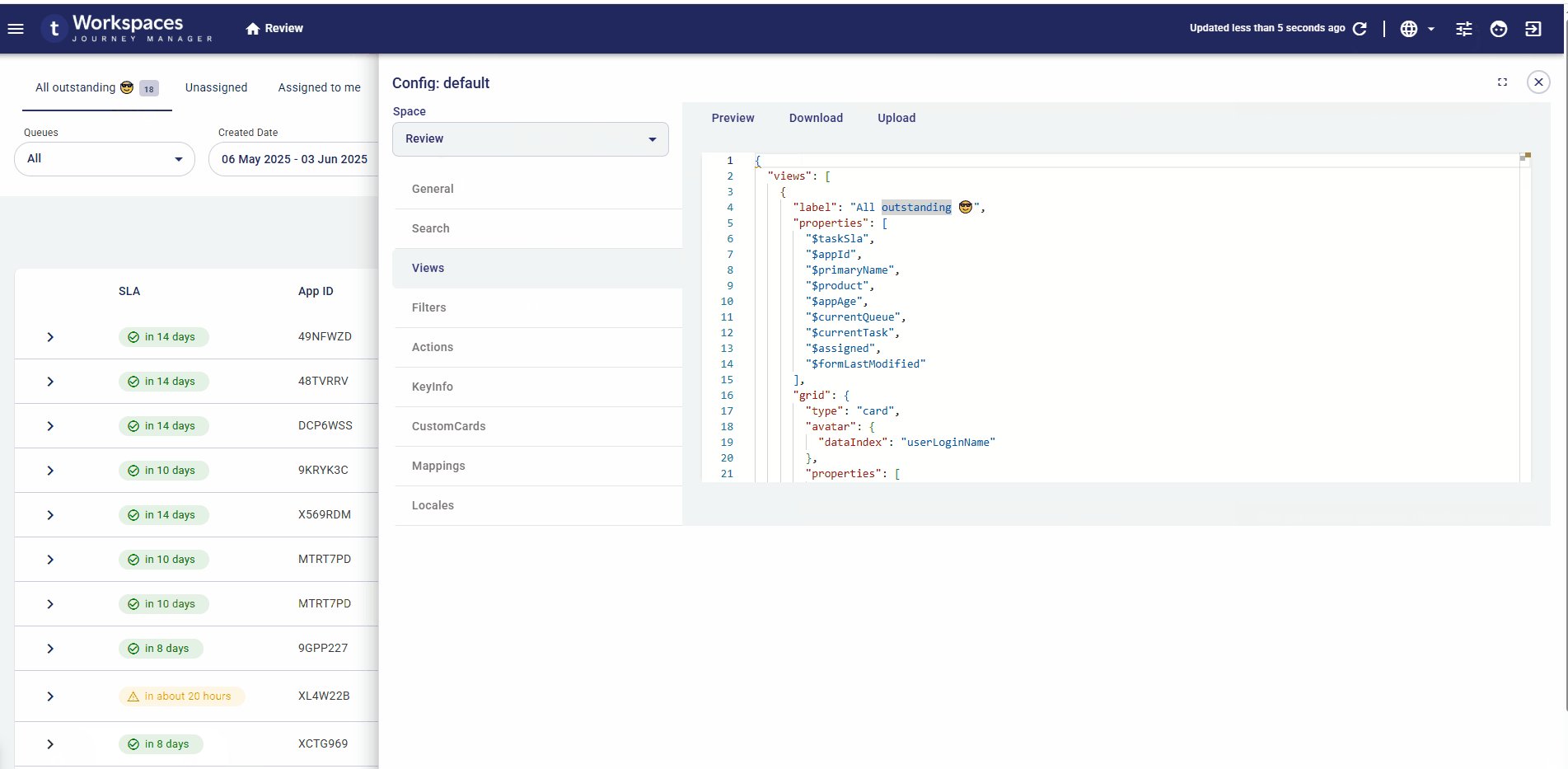
In the first animation, the name of the leftmost view is changed, as follows.
- Click Edit config on the bottom right. The Config Editor side sheet is displayed showing tabs for the Review space configs.
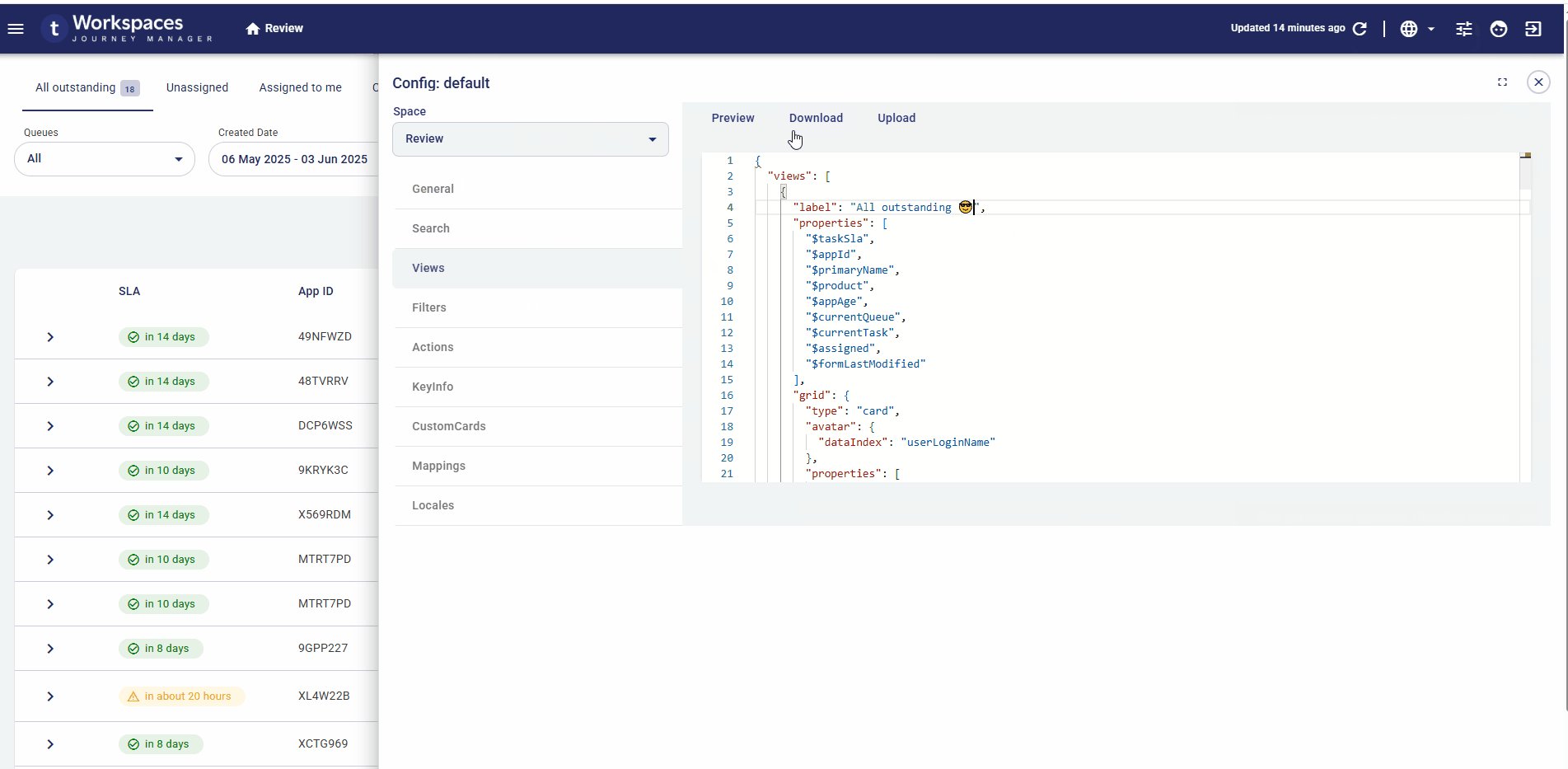
- The General tab may be selected by default. In the Views tab, change the name of the All outstanding view by appending an emoji to it.
- Click Preview. The change is reflected immediately in the UI, changing the name of the leftmost view.
- Click Close to close the side sheet.

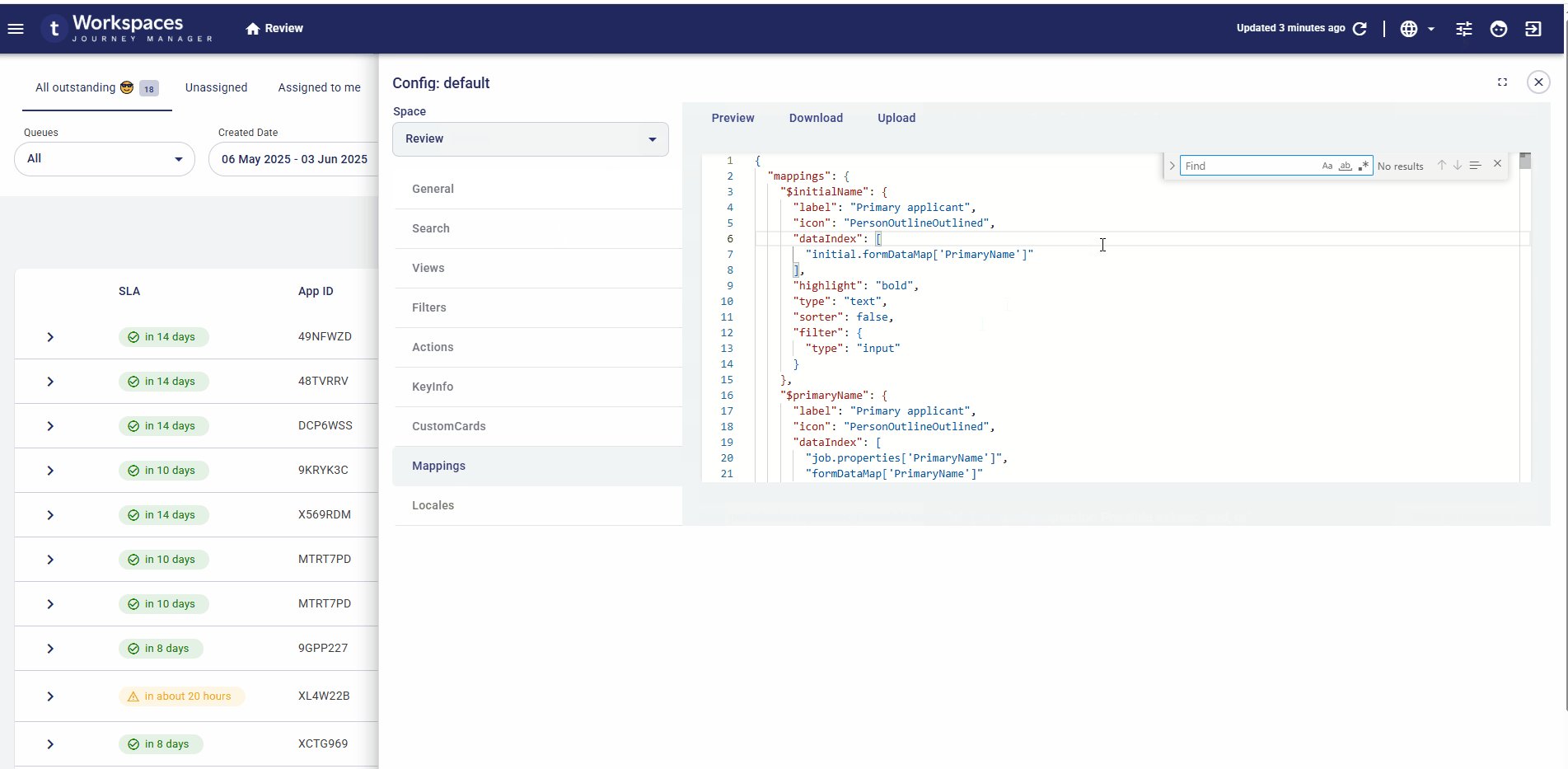
In the second animation, the SLA column is renamed, as follows.
- Click Edit config on the bottom right (again), displaying the Config Editor side sheet with tabs for the Review space configs.
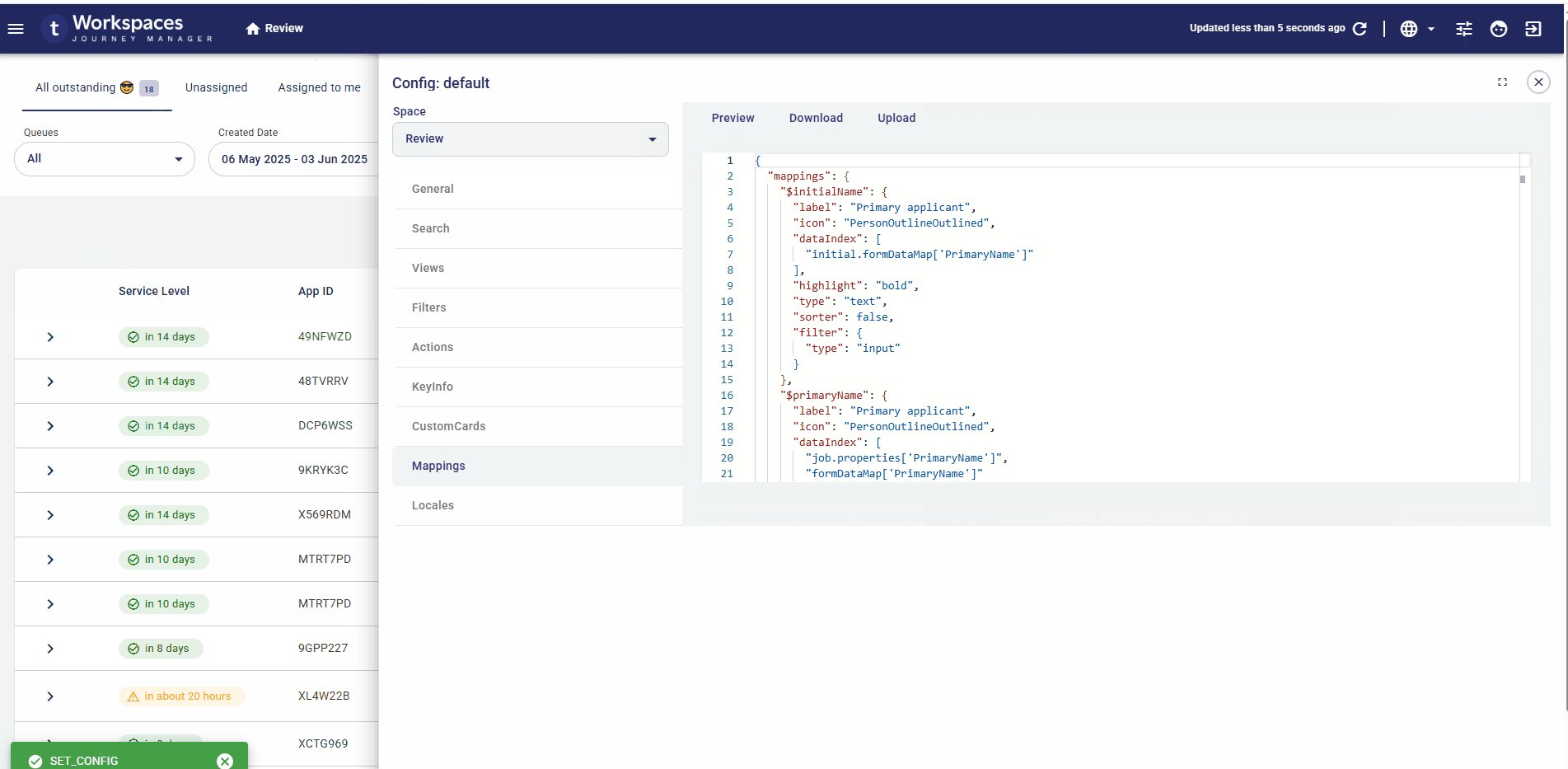
- Switch to the Mappings tab.
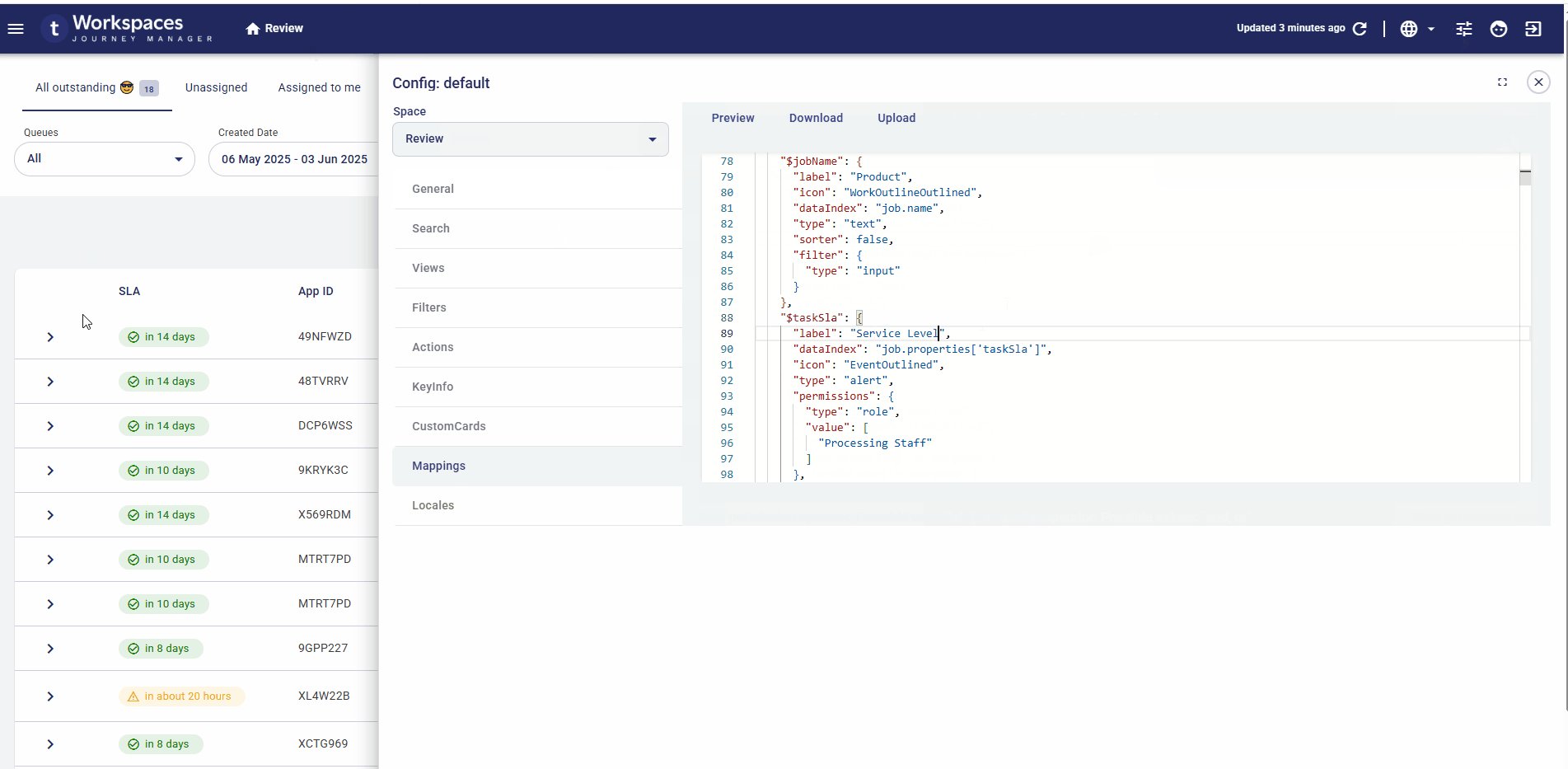
- Locate the SLA column, using the Ctrl -> F keystroke (Command -> F on a Mac) to call up the search. I then change the
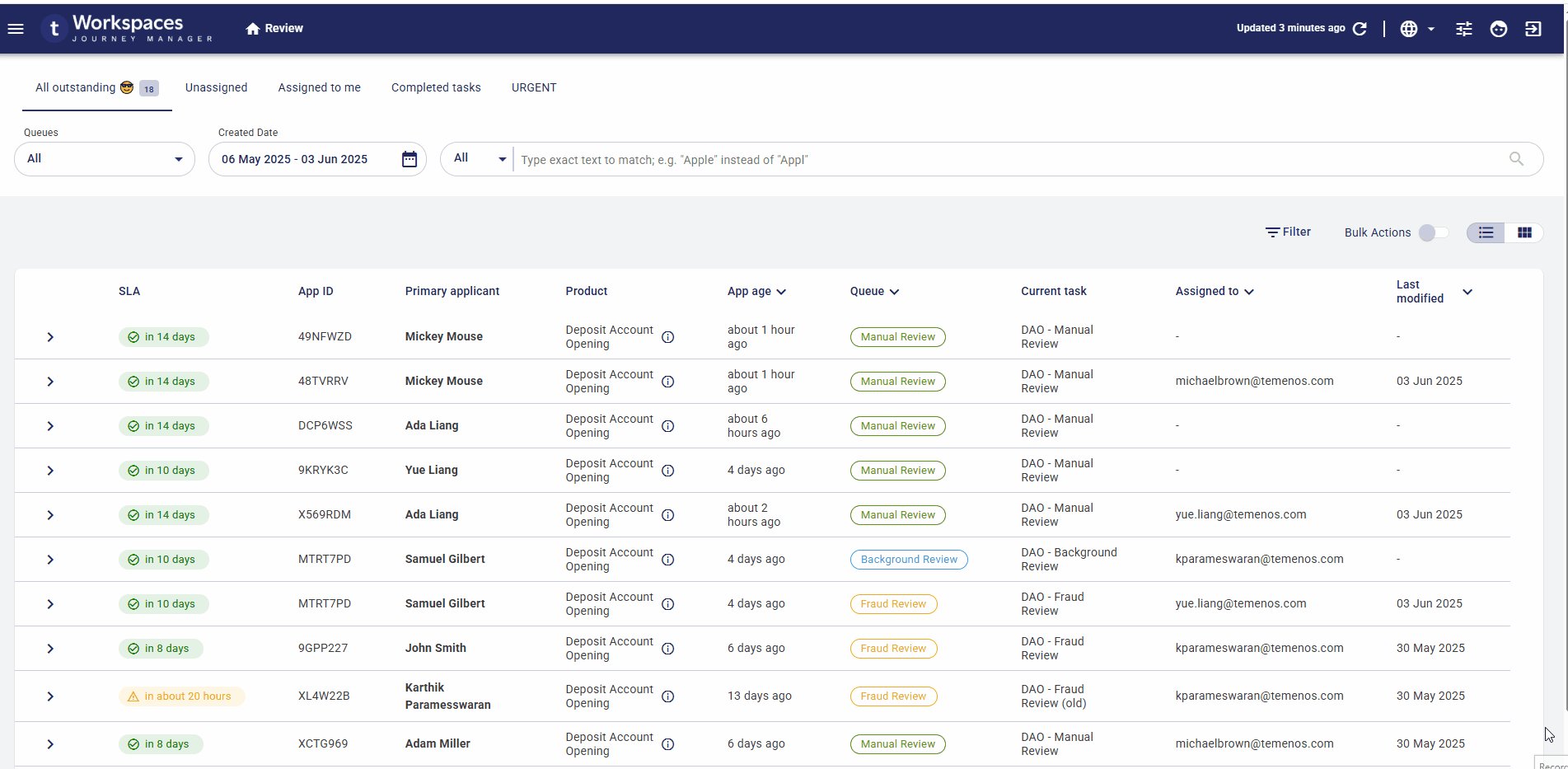
"label"property's value from"SLA"to"Service Level". - Click Update. The change is reflected immediately in the UI, changing the name of the second column to Service Level.
- Click Close to close the side sheet.
At the end of the animation, the page is refreshed and all config changes are persisted in the config API.

Preview, Upload and Download
As demonstrated at the end of the previous section, changes to the config are not persisted on the API when using the Preview button . When experimenting with config changes, you might want to store your changes more permanently so that you can restore them later. The Download and Upload buttons on the Config Editor side sheet provide this functionality.
The Download button will save a JSON representation of your current config to file on your hard (or network) drive.
The Upload button does the reverse. It will take such a JSON file that you previously saved, and load into your current UI.
info
The download and upload options work on the full config; that is, no mather on what tab you are working on, the full config is stored in a file. When saving a config, the Config Editor offers a default file name based on the name of the config version. However, these file names are defaults only, and you can give your saved config files any name you like and store them in any folder.
Restrictions and Limitations
What you see and edit in the Config Editor is the internal JSON that is used in the Workspaces app's internal data store. This is not the same as the TypeScript config that you used to setup your app initially. While there may be correlations between the internal JSON and the TypeScript config, and you may be able to copy and paste between the two with only minimal reformatting, there are some significant differences.
Quotes
In TypeScript/JavaScript config files, object property names (such as label and icon in the example below) do not need to be quoted, and their values can be enclosed in either single or double quotes.
$taskCreated: {
label: 'Task Created',
icon: 'TaskCreated',
...
}
In Config Editor JSON, both the property names and their values must be enclosed in double quotes. Single quotes are not valid.
"$taskCreated": {
"label": "Task Created",
"icon": "TaskCreated",
...
}
Relative and absolute dates
Relative dates can be specified using several different relative date formats. Relative dates are converted into absolute dates, which are used by the application.
In TypeScript/JavaScript config files:
filter: {
type: 'daterangepicker',
options: {
minDate: date('1 month ago'),
maxDate: date('now'),
},
},
In Config Editor JSON:
"filter": {
"type": "datepicker",
"options": {
"minDate": "{{ date('1 month ago') }}",
"maxDate": "{{ date('now') }}"
}
}
Absolute dates can be specified, when needed, following the format defined in the ISO 8601 Date and Time Standard.