Configuration Editor
The Configuration Editor is a new feature introduced in Workspaces 23.10. It allows you to change the configuration on runtime in a non-destructive way, and then see the results of your configuration changes in the UI in real time.
Invoke the Editor
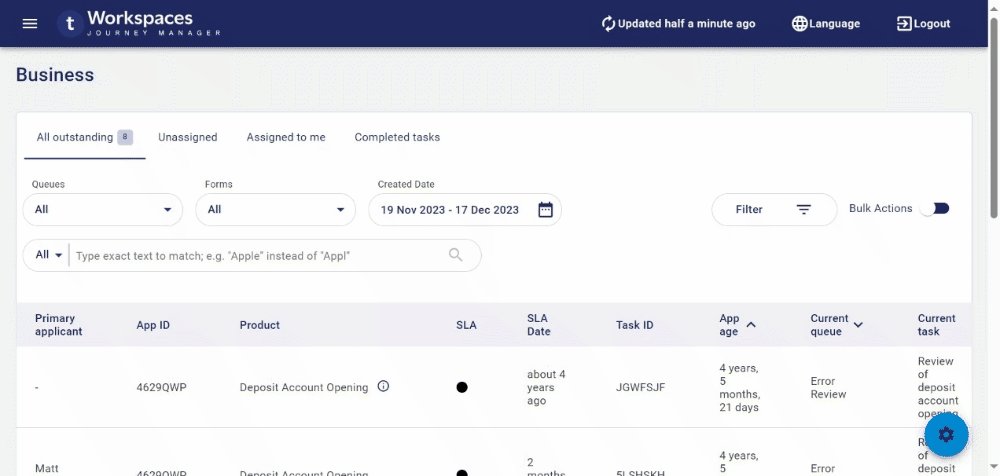
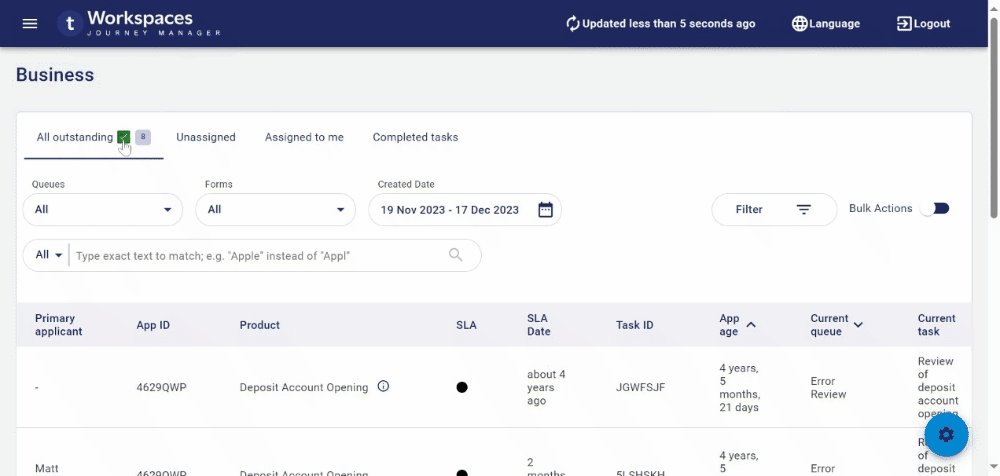
To invoke the Config Editor, click the Configure button on the page bottom.
These options are available only if the current user has "org-property-edit" permissions in Journey Manager. To learn more about permissions in Journey Manager, see Permissions Overview. Once the user have this permission, the Configure button on the bottom right becomes visible.
The Configure button opens the Config Editor with several tabs to configure various parts of the UI.
Edit and Validation
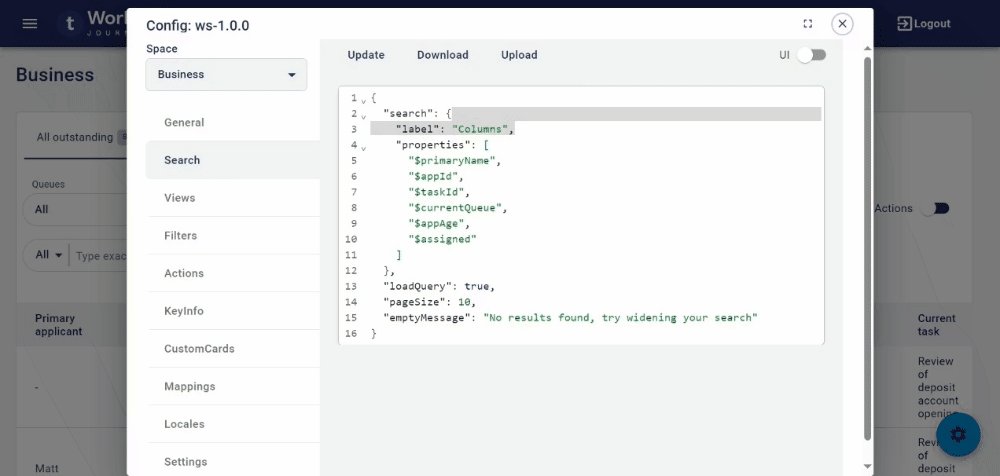
We will use the example of editing the Search part of the Workspaces Overview UI.
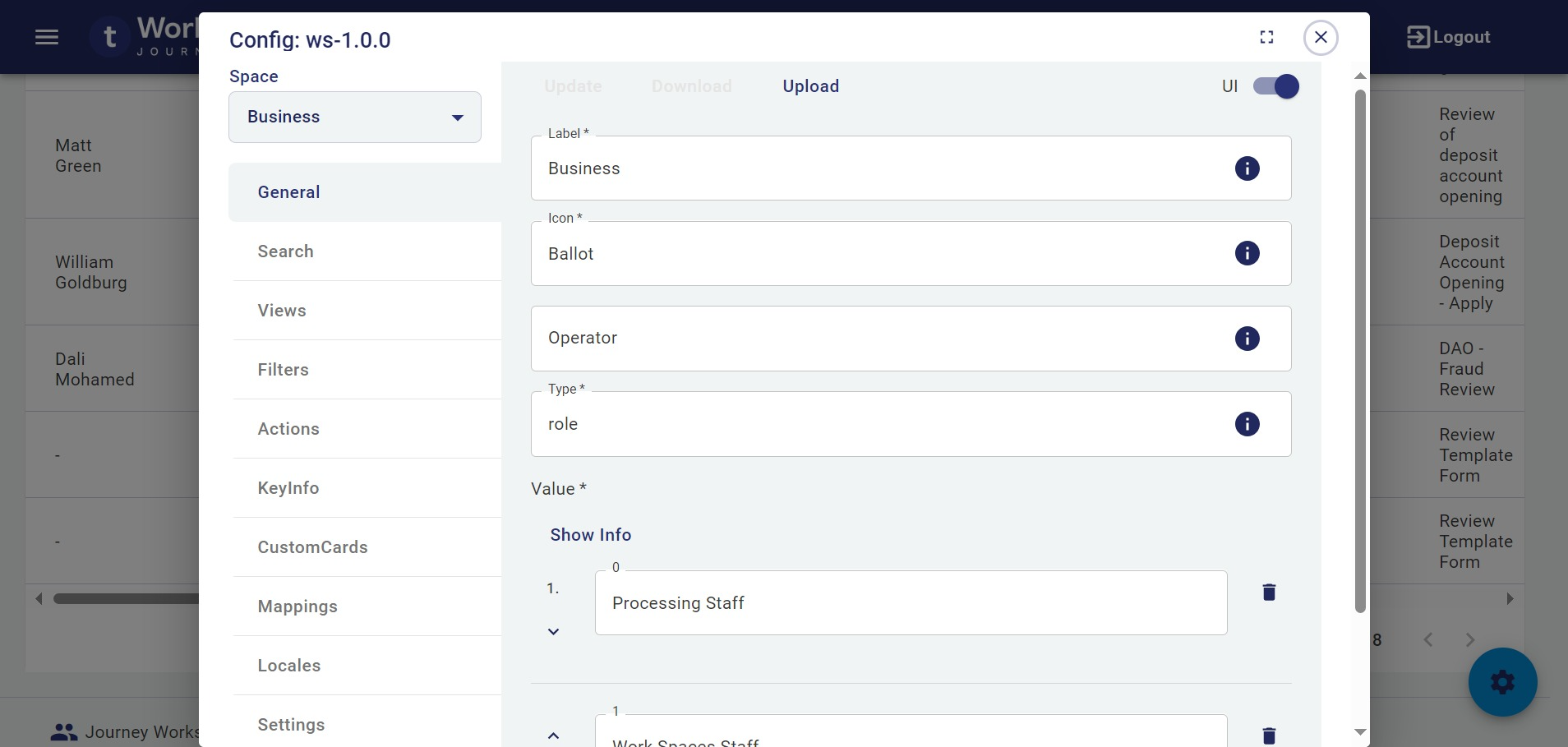
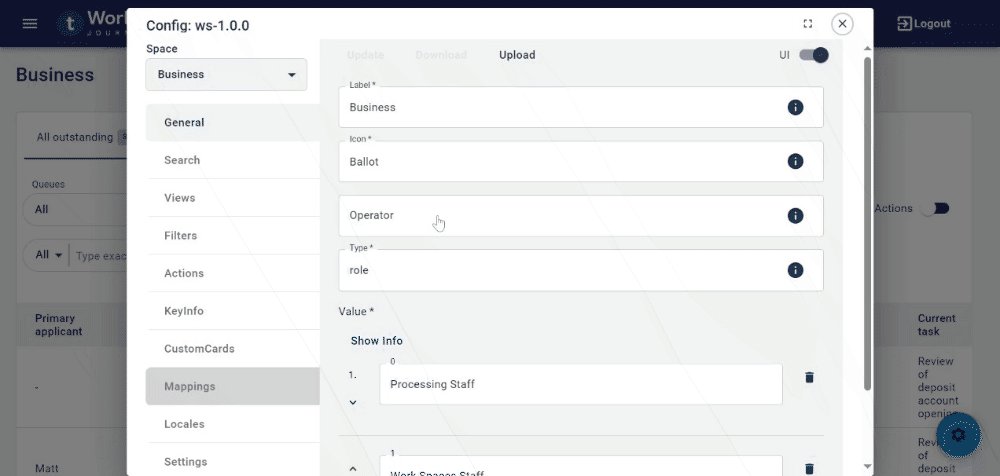
When you click Edit config at the bottom right of the screen, the Config Editor modal is displayed.

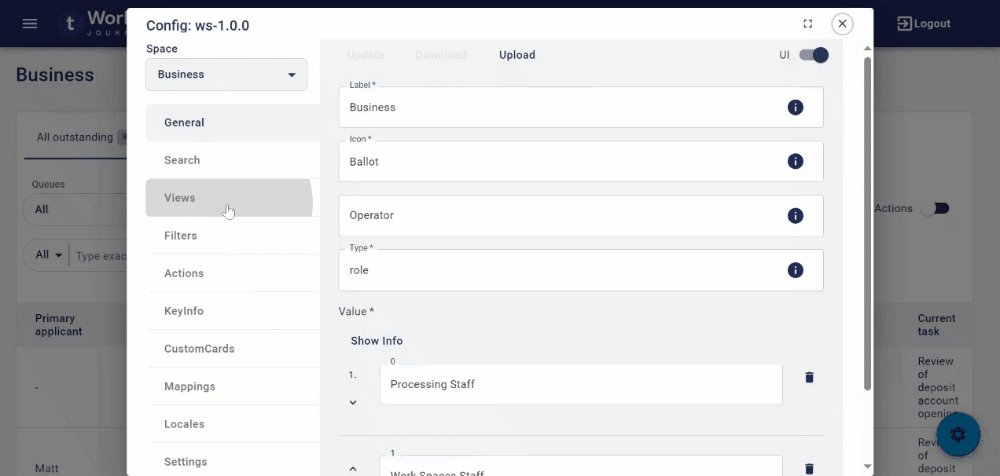
This Config Editor modal contains a dropdown select and multiple tabs stacked vertically:
- The dropdown select is the current space that we're editing, which is Bussiness in this case.
- The first tab selected is the General tab, This tab contains only the subset of JSON data necessary to configure that particular feature as it is displayed in the UI.
Editing
The Config Editor supports two modes: JSON and UI. By default, the Config Editor opens in UI mode when available,
Validation
The Config Editor has a built-in JSON validation feature that checks your JSON against the application's internal schemas. Validation indicates that required properties are missing or not of the required format.
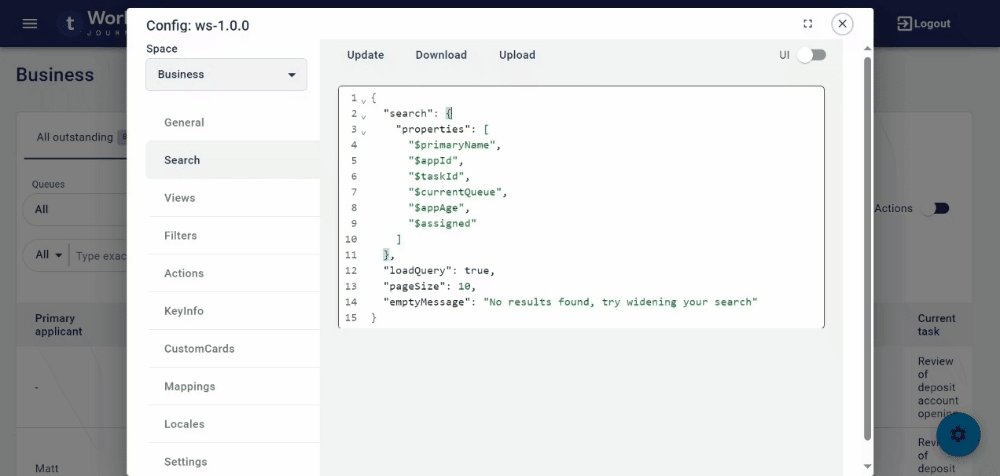
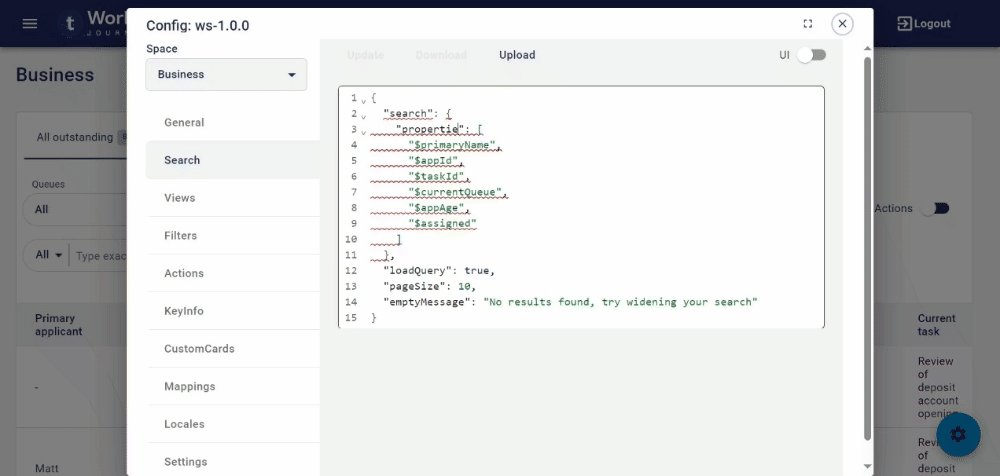
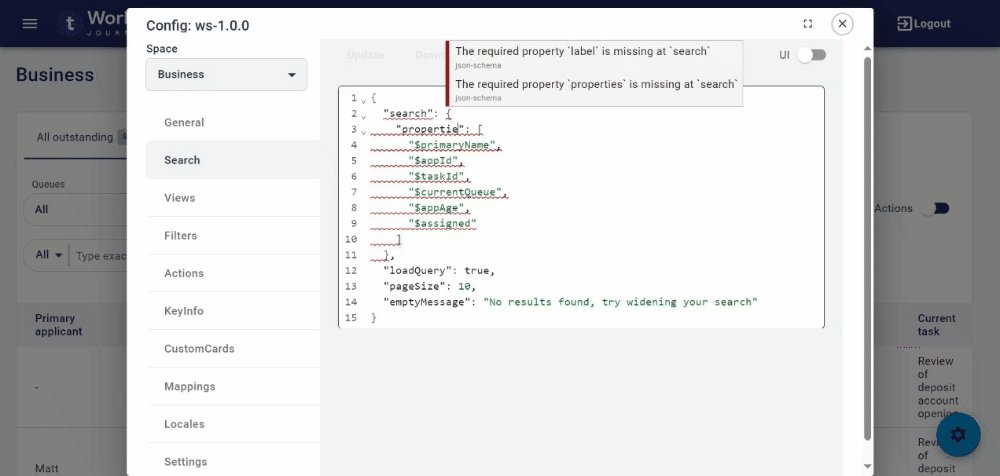
The screenshot below demonstrates JSON validation arising from the following deliberate errors.
- Delete the
labelproperty. - Misspell the
propertiesproperty.

You can see how the validator has detected all of these errors, displaying appropriate warnings.
Note also that the Update and Download buttons are disabled when the JSON data is in an invalid state.
Updating the Config
Once you've modified your JSON config, and addressed any JSON validation errors, you can update the internal Workspaces portal with your new config using the Update button.
The animations below demonstrates two examples of updating the config.
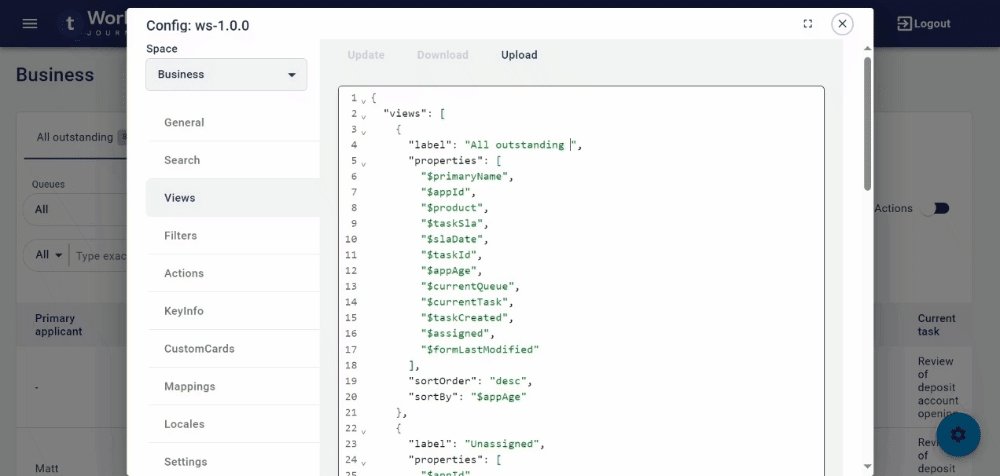
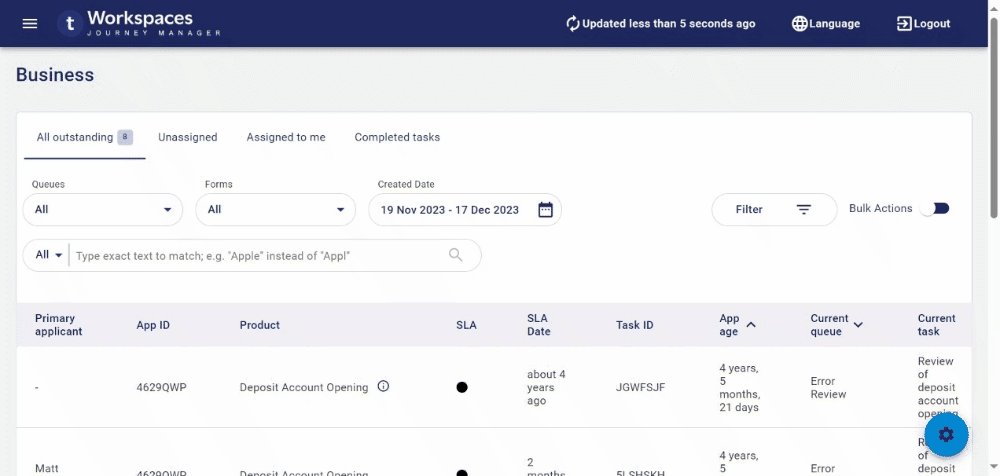
In the first animation, the name of the leftmost view is changed, as follows.
- Click Edit config on the bottom right. The Config Editor modal is displayed showing tabs for the Business space configs.
- The General tab is selected by default. In the Views tab, change the name of the All outstanding view by appending an emoji to it.
- Click Update. The change is reflected immediately in the UI, changing the name of the leftmost view.
- Click Close to close the modal.

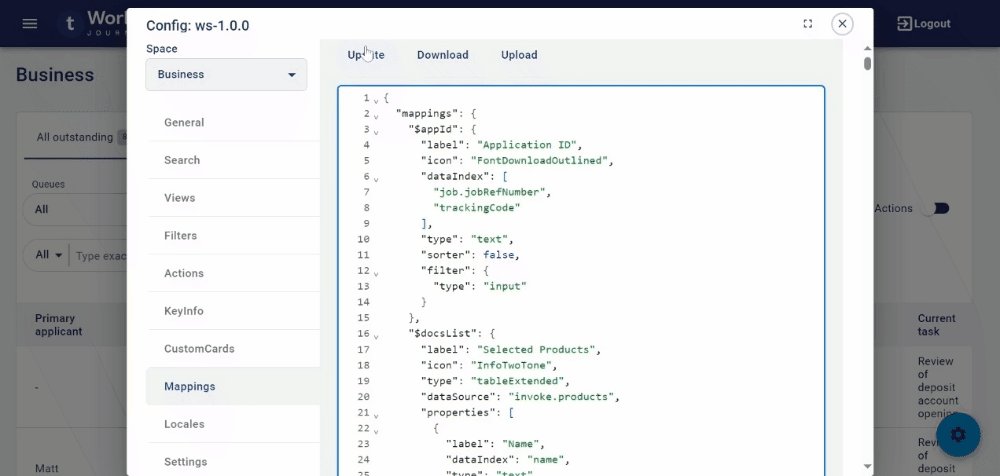
In the second animation, the App ID column is renamed, as follows.
- Click Edit config on the bottom right (again), displaying the Config Editor modal with tabs for the Business space configs.
- Switch to the Mappings tab.
- Locate the App ID column and change the
"label"property's value from"App ID"to"Application ID". - Click Update. The change is reflected immediately in the UI, changing the name of the second column to Application ID.
- Click Close to close the modal.
At the end of the animation, the page is refreshed and all config changes are persisted in the config API.

Download and Upload Config Files
As demonstrated at the end of the previous section, changes to the config are persisted on the API. When experimenting with config changes, you might want to store your changes more permanently so that you can restore them later. The Download and Upload buttons on the Config Editor modal provide this functionality.
The download and upload options work on the full config; that is, no mather on what tab you are working on, the full config is stored in a file. When saving a config, the Config Editor offers a default file name based on the name of the config version. However, these file names are defaults only, and you can give your saved config files any name you like and store them in any folder.
Restrictions and Limitations
What you see and edit in the Config Editor is the internal JSON that is used in the Workspaces app's internal data store. This is not the same as the TypeScript config that you used to setup your app initially. While there may be correlations between the internal JSON and the TypeScript config, and you may be able to copy and paste between the two with only minimal reformatting, there are some significant differences.
Quotes
In TypeScript/JavaScript config files, object property names (such as label and icon in the example below) do not need to be quoted, and their values can be enclosed in either single or double quotes.
$taskCreated: {
label: 'Task Created',
icon: 'TaskCreated',
...
}
In Config Editor JSON, both the property names and their values must be enclosed in double quotes. Single quotes are not valid.
"$taskCreated": {
"label": "Task Created",
"icon": "TaskCreated",
...
}
Relative and absolute dates
Relative dates can be specified using several different relative date formats. Relative dates are converted into absolute dates, which are used by the application.
In TypeScript/JavaScript config files:
filter: {
type: 'daterangepicker',
options: {
minDate: date('1 month ago'),
maxDate: date('now'),
},
},
In Config Editor JSON:
"filter": {
"type": "datepicker",
"options": {
"minDate": "{{ date('1 month ago') }}",
"maxDate": "{{ date('now') }}"
}
}
Absolute dates can be specified, when needed, following the format defined in the ISO 8601 Date and Time Standard.