Dynamic Data Button
MaestroThe UI design product. | Form Builder | All versions This feature is related to all versions.
Maestro comes with the Dynamic Data Button component, which is preconfigured to take the provided details and call the dynamic data service with the given inputs and populate the output into the specified outputs.
This component inherits properties and shared styles from the Button component.
Usage
- Open the Palette pane in the Maestro Editor.
- Locate the Dynamic Data Button component within the Buttons folder.
- Drag the component into the View pane or the Wireframe.
- Configure the component's properties via the Properties pane.

- Expand the Rules section and click Create Rule to add a business rule to the button.
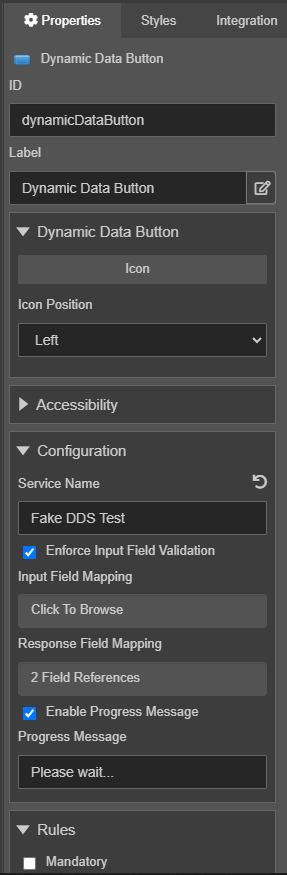
Properties
The following properties are available to the Dynamic Data Button component:
Dynamic Data Button
- Icon
Icon icon- Select the button icon
- Icon Position
Option iconPos- Select the button icon position from the Icon Position dropdown list, which can be one of the following:
Label Value Left left Right right
Accessibility
- Aria Label
Text ariaLabel- Enter the Aria Label for this button.
Configuration
- Service Name
Text serviceName- The name of the dynamic data service to call.
- Enforce Input Field Validation
Boolean enforceFieldValidation- Dynamic Data Button will check that input fields are valid before performing call.
- Input Field Mapping
Field Ref Map inputFieldRefs- The fields to pass into the dynamic data call. Click the Click to Browse button to create or update the mappings in the Data Reference Mapping editor.
- Response Field Mapping
Field Ref Map responseFieldRefs- The fields to populate with response data. Click the Click to Browse button to create or update the mappings in the Data Reference Mapping editor.
- Enable Progress Message
Boolean enableProgressMsg- Check to enable a progress message pop-up advising a form user that data is loading.
- Progress Message
Text progressMsg- Text to display as a progress message.
Next, learn about the Jump to Issue component.