Form Request Parameter Prefill Mapping
Journey Manager (JM) The transaction engine for the platform. | Platform Developer | All versions This feature is related to all versions.
As another means of form prefill, data may be obtained from an HTTPHTTP ( HyperText Transfer Protocol) is the underlying protocol used by the World Wide Web and this protocol defines how messages are formatted and transmitted, and what actions Web servers and browsers should take in response to various commands. request and used to prefill the form when it is rendered. Prefill data can be passed in via JSONJSON (JavaScript Object Notation) is an open standard file format and data interchange format that uses human-readable text to store and transmit data objects consisting of attribute–value pairs and arrays. Prefill Data, request URL parameters, session values or cookie values.
When the form is rendered, Manager searches for each request parameter prefill mapping to find a value. When a match is found, the value of the entity is used as the prefill data. However, if multiple matches are found, the later entry takes precedence, for example request parameters over session attributes:
- Set of HTTP session attributes
- Cookies
- Request parameters
- Special request parameter, such as
jsonPrefillData.
It is not recommended to pass any PIIPersonally Identifiable Information (PII) is information about an individual that can be used to distinguish or trace an individual‘s identity, such as name, social security number, date and place of birth, mother‘s maiden name, or biometric records; and any other information that is linked to an individual. In Europe, PII is known as personal data. details, for example, names or contact details, as parameters.
As an example, you can pass the selected card type and interest terms as request parameters to prefill a Credit Card Application form. If a customer has already chosen the specific credit card from your website, then there is no need for them to select the credit card again when filling in the Credit Card Application form.
The Credit Card Application form must include two dropdown menus that are used to indicate the user’s chosen credit card. You can add them in Manager:
- Add Card Type dropdown with options such as Student, Low Fees, Gold, and Platinum.
- Add Interest Terms dropdown with options such as 55 Day Interest-Free and Low Rate.
- Build your form.
To configure Request Param Prefill Mappings:
- Select Forms > Forms.
- Locate a form and click Edit.
- Select a form version and click Edit Form Data Config.
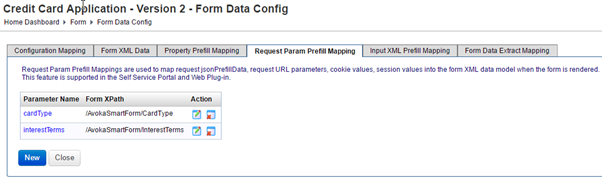
- Click the Request Param Prefill Mapping tab.
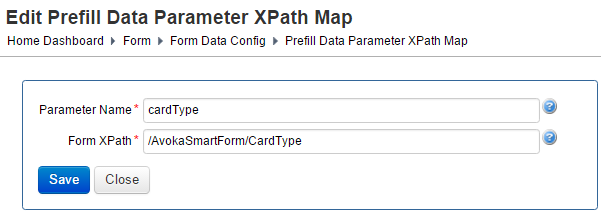
- Click New.
- Enter each mapping as shown below:
- Click Save to update the changes.
- Check the newly defined mappings.
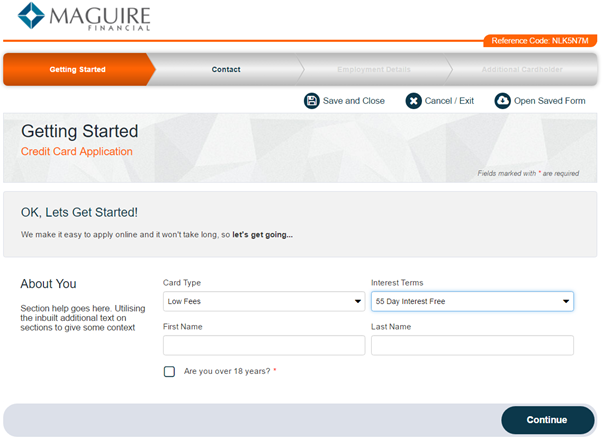
To test these mappings, render your Credit Card Application form and try adding to the URL both parameters (card Type and interest Terms) with each value matching one of the related dropdown options, as defined in Maestro.
For instance, this shows that card type of Low Fees and interest terms of 55 Day Interest-Freewere passed as URL parameters to prefill the Credit Card Application form:
GET vs POST for Request Parameter Prefill Mapping
When using the Request Parameter Prefill Mapping feature, it's important to choose the appropriate HTTP method for your scenario. Manager supports both GET and POST requests with this feature. Each of these methods has its own unique behaviors. Many of these behaviors can be considered a pro or a con, depending on the situation.
GET Requests
- Easily cacheable
- Typically stored in browser history
- Can be stored in bookmarks
- Can be shared between customers
- Browser refresh function works without issue (although entered data will be lost, the same valid parameters can still be used to pre-fill the form)
- May store parameters in logging of network equipment
- Parameters visible in browser address bar
- Limited by maximum URI length
POST Requests
- Not limited by maximum URI length (can send more data)
- Parameters unlikely to be cached
- Parameters won't be stored in browser history
- Parameters won't be shared if the link is copied and shared/posted elsewhere
- Parameters won't be visible in browser address bar
Now that these differences are understood, let's consider a couple of scenarios where each of the methods would perform best.
Prefilling Product Information
In this scenario various pieces of product information need to be prefilled in order for the application form to know what product/sub-product the customer is applying for. Example parameters:
| Parameter Name | Description |
|---|---|
|
promoCode |
A 10 character promotional code, which will update the form to display promotional rate/offers assuming the promotion is still active. (Optional) |
|
productId |
The 8 character numeric ID of the product being applied for, such as a particular type of loan or credit card. This will update the graphics and product wording in the form. |
In this scenario, the parameters being prefilled are publicly available information. We're quite happy for our customers to share these links with their friends/family or on other sites such as social media. If the promo ID is invalid, appropriate messaging with be presented to the customer, so again it's OK for this information to be shared/cached/bookmarked/etc.
In this situation the best option is a GET request, which will ensure the required product ID parameter isn't lost if the link is reused.
Prefilling Customer Information
In this scenario a customer ID is being used to reduce the number of fields presented to the customer. Example parameters:
| Parameter Name | Description |
|---|---|
|
customerId |
The ID our customer uses to login to online banking. This will be used to remove fields/pages from the form when that information is already known about the customer. |
In this scenario, the parameter being prefilled is more sensitive in nature. Although there is no data harvesting risk, since we're removing sections rather than pre-filling personal data, this is still something we'd rather not have stored in browser history or shared accidentally.
In this situation the best option is a POST request, which will help ensure the parameter isn't stored in history, shared or visible in the browser address bar.
Next, learn about form input XML prefill mapping.