Multiline Text Area Component
MaestroThe UI design product. | Form Builder | All versions This feature is related to all versions.
Maestro provides the Multiline Text Area component that accommodates large amounts of text entered by form users. You can configure it to either expand vertically or have fixed number of rows.
To configure the Multiline Text Area component on a form:
- Open a Maestro form.
- Click the Palette tab and expand Input Fields.
- Select Multiline Text Area and drag and drop it on the form.
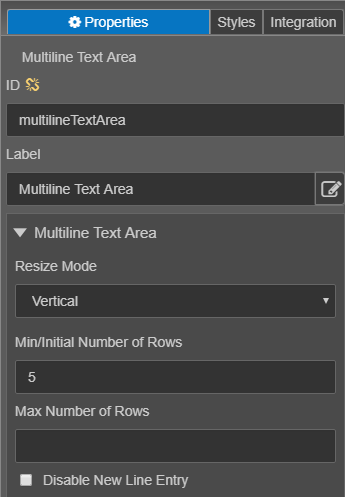
- Click the Properties tab and find the Multiline Text Area section.
- Resize Mode - Use the dropdown to select Vertical or Fixed. Vertical allows the component to expand vertically if the user enters text that fills more than the initial space. Fixed locks the multiline text area from expanding, no matter how much text the user enters.
- Min/Initial Number of Rows - This is the starting side of the Multiline Text Area. You can determine the starting number of rows, which is the height of the entry box.
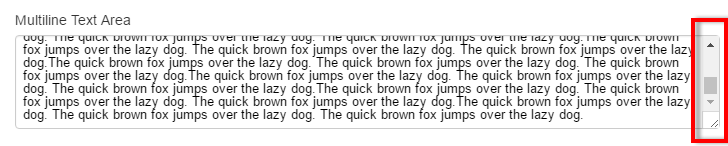
- Max Number of Rows - You can limit the number of rows added based on the user's entry. If a max number of rows is determined, the multiline text area does not adjust the size, however the user is still able to enter additional text. A scroll bar and an option to expand the area will be displayed once the user passes the maximum number of rows.
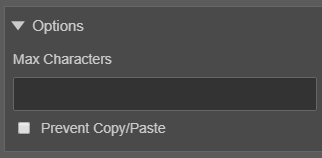
- Click the Properties tab and find the Options section.
- Max Characters - allows you to set the maximum number of characters allowed in the multiline text area. Letters, numbers, special characters and spaces are included in the total number of characters.
- Prevent Copy/Paste - Select this checkbox to prevent the user from copying and pasting to this field.
- Click Save.
- Click Build and Render Form to see how this rule is displayed when the form is built and rendered.