Understanding PDF Receipts and PhantomJS
Journey Manager (JM) The transaction engine for the platform. | System Manager / DevOps | All versions This feature is related to all versions.
Journey Manager allows you to generate PDF receipts by running a service that uses PhantomJS. There are the following important points you should understand when it comes to using this framework:
- What a form requires to render using the Dynamic Render service.
- The location of the PhantomJS program and configuration files.
- Details the temporary directory that Manager writes the form to be rendered.
- Shows the Dynamic PDF Receipt Service (Receipt Render) and service parameters.
- The processing steps are summarized and listed.
- Explains Legacy and Callback rendering and product version requirement.
- Gives an example batch file that can be used for testing from the command prompt.
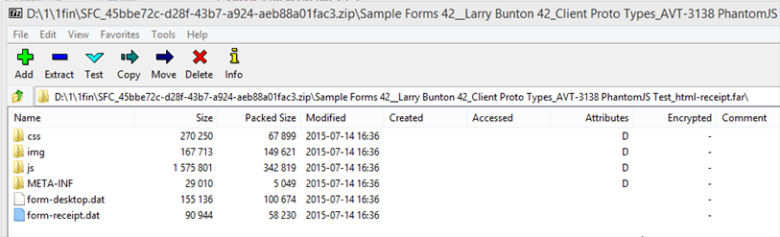
The form must be deployed with the Dynamic PDF Receipt Support which creates a form-receipt.dat HTML receipt template. You can see this file if you open a far file in 7Zip as shown below:

Old forms that used LiveCycle Output to create PDFs will have a form-receipt.xdp. These must be republished with Dynamic PDF Receipt Support, generated to include the form-receipt.dat html receipt template.
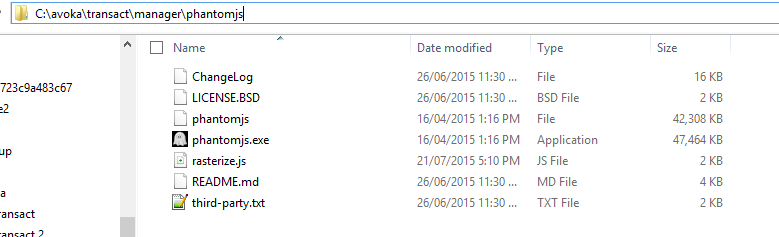
PhantomJS Program Files Location

The main configuration file for PhantomJS is rasterize.js. The content of rasterize.js changes depending upon the version of Manager
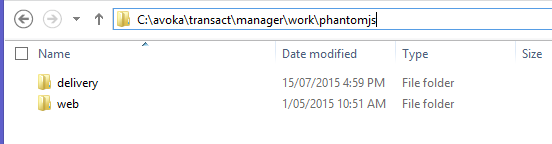
Temporary Directory Location

Manager will create a temporary directory based upon the form submission id. The receipt maybe generated by different threads such as a scheduled job or by the end user clicking on the download receipt button. To avoid thread conflict between the user initiated rendering and the scheduled job.
The delivery directory is used when a system is calling a schedule job, for example, \avoka\transact\manager\work\phantomjs\delivery\1234
The web directory is used when a user clicks to download the receipt, for example, \avoka\transact\manager\work\phantomjs\web\1234
Temporary File
The form.html is theinput created by Manager. The form.pdf is the rasterized PDF output that is created by PhantomJS.
The directory is cleaned up (Deleted) after the rendering is complete.
Manager 4.3.0 contains a test tab which has the option of not deleting the temporary directory form.htm. This only applies to forms that are rendered from the test tab.
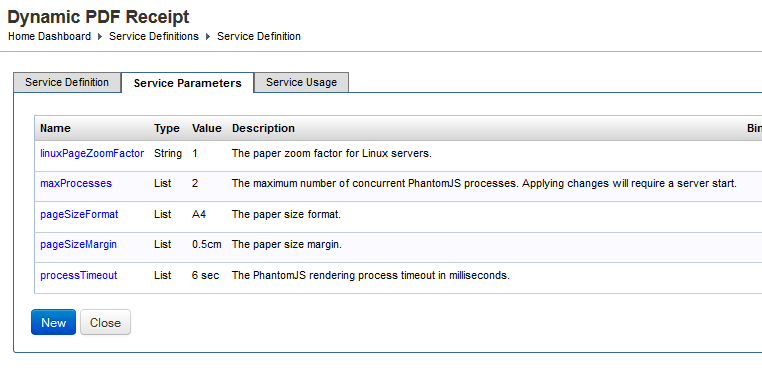
Dynamic PDF Receipt Service - Receipt Render
The Java class behind this is PhantomJSRenderReceiptService.java
Below are the default service parameters and the description for Manager.
maxProcesses: Manager will restrict the number of instances of PhantomJS that run at the same time. This is done using a Semaphore in the Java code.
Manager Version Specific
- Manager version 4.0.X does not have the
processTimeoutas a service parameter. TherenderProcessTimeoutis held in the rasterize.js on each server node.
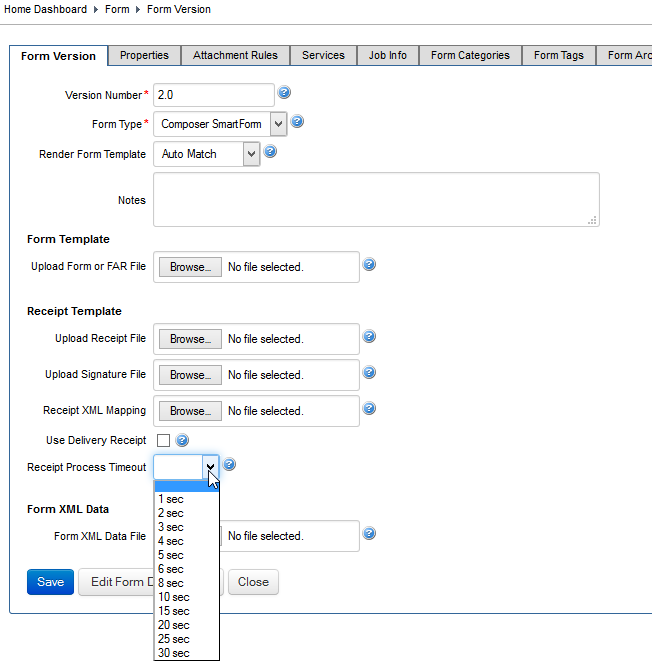
TheprocessTimeoutcan be overridden in the Form Version Template. - The linuxPageZoomFactor parameter was introduced in 4.2.0. For Windows it should be 1, for Linux 0.79
Receipt Rendering Steps
- Manager service generates HTML form page, injecting XML and in-lining all CSS, JS and Images.
- Manager creates a temporary directory and writes the HTML file down to disk.
-
Manager calls PhantomJS with the following commands
phantomjs rasterize.js URL filename [paperSize.format] [paperSize.margin] [processTimeout] [pageZoomFactor], for example for Manager version 4.2, phantomjs rasterize.js file:///D:/1/phantomjs/form.html D:\1\phantomjs\form.pdf A4 1cm 60000 1 - PhantomJS opens HTML file and renders form
The time this takes depends upon whether the form implements Legacy Mode Rendering or Rendering with Callback mechanism see below. - PhantomJS rasterized HTML file creating a PDF document
- Manager reads PDF document (form.pdf) off disk
Legacy Mode Rendering
It's used if:
- Composer Form Version: 4.1 SP2 or earlier
- Manager: 4.1.5 or earlier
What the process timeout does is it forces phantom to wait for that duration before it tries to rasterize the form into the pdf.
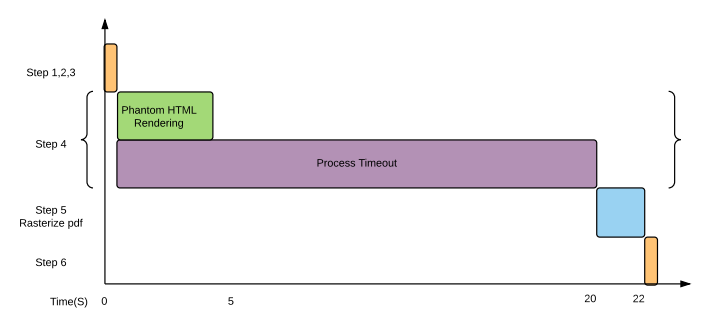
For example if we set a process timeout of 20s for a form.
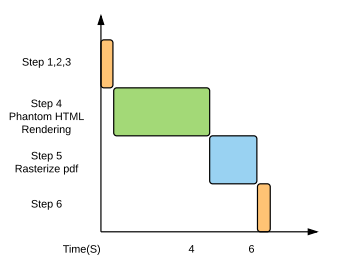
- Step 1,2,3 are performed in milliseconds
- Step 4 PhantomJS may render the html in 4s.
- It then waits for a total of 20s for the process timeout to pass. This is another 16s before executing the next step- rasterize to create the PDF.
- Step 5 Rasterizing can add an addition 1-5 seconds, lets say this takes 2s.
- Step 6 is done in milliseconds
- This gives a total time of a bit over 22s to render the form
The problem with this is that the rendering is waiting around idle for 16 additional seconds to every receipt processed.
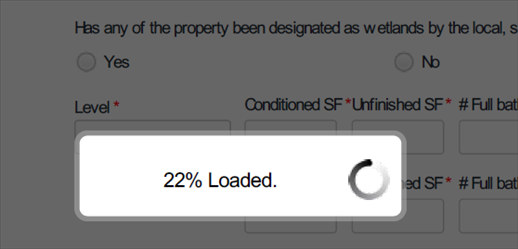
If we set a timeout of 0s then phantom may not have rendered the html before it rasterized the html into a pdf. You end up with a receipt PDF that may not have all the fields, it may be greyed out and it may also contain a percentage complete dialog asshown below.
It is recommended to set the processTimeout just a bit more than the time it takes phantom to render.
Rendering with Callback Mechanism
This is used with:
- Composer HTML Form receipts with versions greater than 4.2+, The current Composer 4.1 sp2 does not contain the callback, Note the callback may be backported to the next 4.1 service pack starting from sp3.
- Maestro forms
- Manager 4.1.6 + is required
To test if a form contains the callback, search for "callPhantom" either in the far files -> form_receipt.dat or in the generated form.html.
When the HTML rendering (Step 4) has finished the form calls back to to Phantom JS rasterize.js to say I am done, you can proceed with the rendering.
A default process timeout of 20s is set with the forms to deal with cases where the form fails to trigger the callback. If a form is taking over 20s to render its usually because of a bug in the form.
- A process timeout of 20s set for any form that uses callback
- Step 1,2,3 are performed in milliseconds
- Step 4 renders the html in 4s.
- The form calls back into the rasterize.js onCallback() method to say I'm finished rendering goto Step 5.
- Step 5 Raterizing this takes 2s.
- This gives a total time of a bit over 6s to produce the form.
Manager Timeout
Why is Manager allowing my phantom receipt to take longer that the timeout specified? I have specified a timeout of 20s but my receipts take 22s to run.
Transaction Manager creates the phantom receipt in a new thread. It kills the thread if that thread is taking2 x timeoutProcess.
With the above example it gives the instance of phantom40sto complete Steps 1-6.
Testing
The following batch file (test.bat) calls phantomJS to render a html file. This can be the form.html produced by Manager. It calls phantomjs to produce the form.pdf file. It backs up the last 5 files so you can compare the files.
echo %time%
@REM phantomjs rasterize.js file:///D:/1/phantomjs/form.html D:\1\phantomjs\form.pdf A4 1cm 60000 1
@REM phantomjs rasterize.js file:///D:/1/phantomjs/form.html D:\1\phantomjs\form.pdf A4 1cm 30000 1
@REM phantomjs rasterize.js file:///D:/1/phantomjs/form.html D:\1\phantomjs\form.pdf A4 1cm 0 1
phantomjs rasterize.js file:///D:/1/phantomjs/form.html D:\1\phantomjs\form.pdf A4 1cm 20000 1
echo %time%
d:
cd \1\phantomjs
dir form.pdf
@copy form_4.pdf form_5.pdf
@copy form_3.pdf form_4.pdf
@copy form_2.pdf form_3.pdf
@copy form_1.pdf form_2.pdf
@copy form.pdf form_1.pdf
del form.pdf
pauseTroubleshooting Tips
In the Manager Receipt Test Harness there is a button 'Test HTML Receipt'. This will render the HTML that will be sent to phantom to rastorize.
Using the network tab in the debug tools look to check that all resources that the form attempts to load are actually available. You will need to refresh the page to be able to observe this.
If the phantom process has problems accessing resources this can cause a number of odd receipt issue and particularly plays havoc with Web Fonts. Timeouts are also a symptom of this.
Also look for any resources that are loaded from a location other than the Manager server. If these types of resources are used receipt rendering can have problems as the phantom receipt process running in the server environment will need to reach out for these resources and this level of network activity will also be slow and may well be blocked. Including all resources and fonts in the far file is the best approach.
Debugging
If there are more than 2 (ServiceParameter.maxProcesses) PhantomJS.exe programs running but not finishing in Task Manager (Windows) or Linux equivalent. Manager won't be able to render forms.
Replacing the rasterize.js on Staging whilst the Manager was running caused an issue where the running PhantomJS.exe failed to stop. The result was that 4 processes were left running. Transaction Manager started to render forms correctly after these were killed off.
Only replace rasterise.js when the Manager server has been stopped.
Utilising Chrome as a Debugging Tool
Since PhantomJS is built from the same WebKit that Google Chrome originated from it is possible to use the Chrome web browser to help identify problems. When a page is loaded in Chrome the active tab will display a status icon, a circulating blue ring . This icon shows when the page is making http requests and waiting for responses, and when it is actually loading resources for the displayed page, images, flash or javascript files for example.
- Anti-Clockwise indicates the browser is making http requests or waiting for a response.
- Clockwise indicates that the browser has all the components and is loading them into view or running any scripts that are part of the web page.
This can be useful for diagnosing errors in receipt generation. As a case, an issue was identified when receipts were timing out during the render process. This was caused by javascript running when the receipt is rendered that was failing. When the form.html was loaded into Chrome the page displayed but continued to display the loading icon providing a point of investigation to locate the cause of the issue.
Next, learn how to configure receipts server node.