Available Component Styles
MaestroThe UI design product.
By default, shared styles are only available to the component type that the style is originally created on.
For example, if you create a shared style for the Text Field component, that style will only be available to other Text Field components and components that extend the Text Field component (such as the Email Address component).
You can, however, make shared styles available to other components.
To do this:
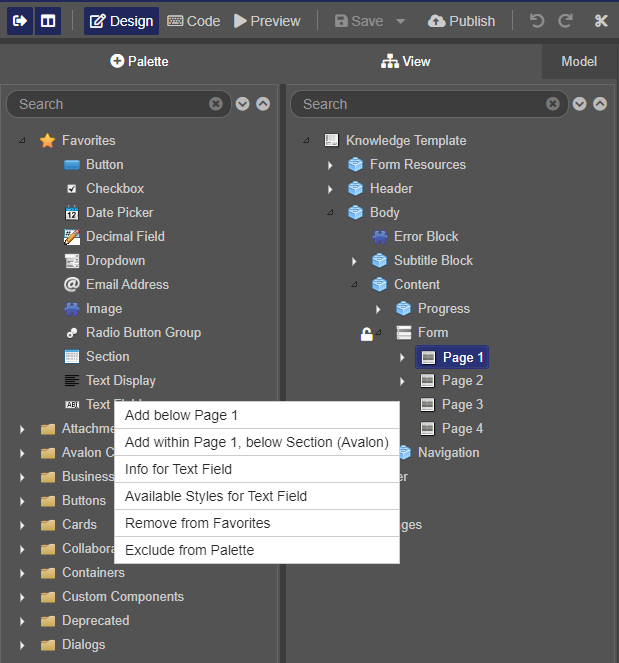
- Right-click a component in the Palette pane.
-
Select Available Styles for [COMPONENT NAME].
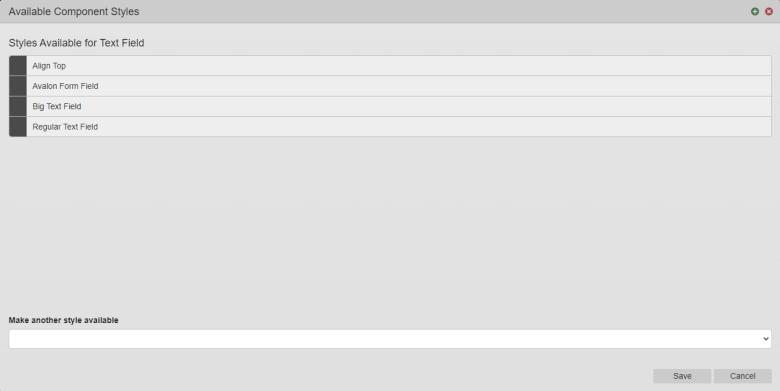
You'll see the Available Component Styles dialog.
This dialog contains a list of styles available to the component and a dropdown for selecting additional styles to make available to the component.
-
Choose a style from the dropdown to make it available to the component or click the X icon to make a style unavailable to the component.
-
Click Save.
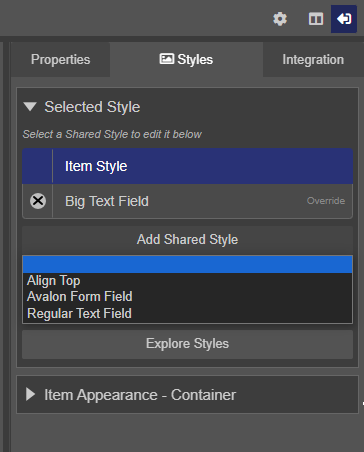
The style will become available to the component via the Styles > Add Shared Style dropdown.
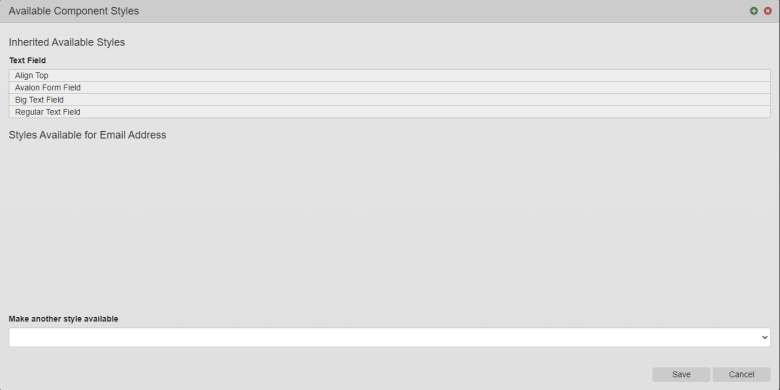
Inherited Available Styles
In some cases, the Available Component Styles dialog will contain an additional Inherited Available Styles heading. This indicates that the component inherits some of its shared styles from another component.
You cannot directly edit the list of inherited styles. If, for instance, you don't want the Email Address component to inherit a style from the Text Field component, you will need to modify the available styles for the Text Field component. This will, however, will affect the available styles for the Text Field component and all components that inherit from the Text Field component.