Language Translation Support
Exchange Pre-configured Maestro services. | Platform Developer | All versions This feature is related to v5.1 and higher.
Journey Manager has in-built support for language translation, introduced in Maestro 5.1.0, so the form user may interact with the system in other languages while maintaining the same great user experience. In order to support this multi-lingual capability across the board, package developers are required to review their package for translatable content and ensure that it is appropriately flagged so that it is picked up by the translation engine. Fortunately this is a relatively simple process that is made easy by platform tools as follows.
Maestro Standard Components
All standard Maestro components (provided in the Maestro release libraries) are already configured for translation so you are not required assess these in your review. This includes all visual elements of standard fields including labels, captions, help text and error messages.
Maestro Custom Components Properties
Where you have created a custom component that has its own component properties you will need to review these for translation support as follows:
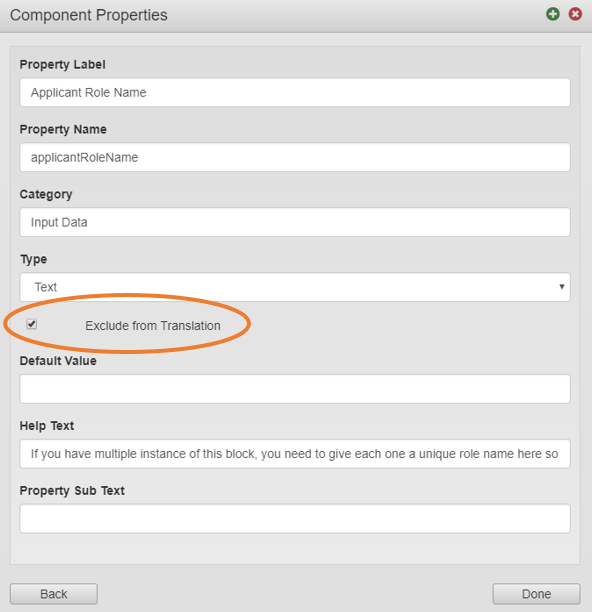
- Open the Component Properties dialog and inspect each property of type Text, Rich Text or Help Text.
- Determine if this field should be translatable. If it is a text value that is presented to the user then it will likely require translation, but you may have text properties that should not be translated under any circumstances (e.g. country codes, insights milestone event names, api keys etc.).
- Open the component property configuration and set the Exclude from Translation flag according to the determination made in step 2 above.
- Save.
Maestro JavaScript String Literals
Where you have used JavaScript code in custom components you must review these scripts for hard-coded string literals and manage the translation support as follows:
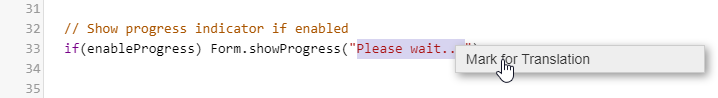
- Determine if the string literal should be flagged for translation support (i.e. will it be shown to the user of the solution?).
- If translation is required, right click on the string in the Maestro script editor and choose Mark for Translation.
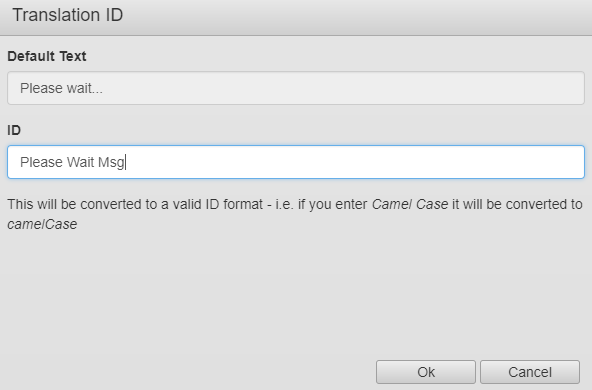
- In the Translation Dialog that appears, give the field a translation ID:
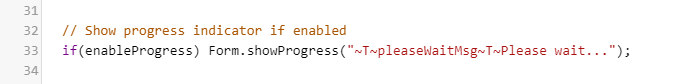
- Note that a translation tag has been pre-pended to the string literal, which alerts the translation engine to include this string in the translation files:
- Save.
Switching language at runtime
It's worth noting that the component should be able to show the correct language when switching the form language at runtime. For example, if the component want to display a error message based on certain error code. Typically you need to provide a javscript to do the mapping and shows the related error message based on error code. An example would be:
Example
function getErrorMessage(errorCode) {
switch (errorCode) {
case "NF":
return '~T~wewereunabletodetectthebarcodefromthebackofyourlicense~T~We were unable to detect the barcode from the back of your license.';
break;
case "OOF":
return '~T~theimageistooblurry~T~The image is too blurry.';
break;
case "DARK":
return '~T~thereisnotenoughlightonyourdocument~T~There is not enough light on your document.';
break;
}
}
The correct pattern that supports switching error message at runtime would be having two data fields, one for the error code, one for the error message. When a service gets called and returns with error code, we set the error code value into error code data field. And we also create a calculation script for the error message data field to get the correct error message based on error code like function above. This way, everytime a user changes the form language, the calculation script gets triggered so that error message always presents in current language.
Maestro Item Property References
If you are accessing component properties in Maestro JavaScript rules and those properties are translatable, ensure you are accessing them using the Form.getItemProperty() JavaScript function not the item.properties object.
Example
Do not use:
- item.properties.progressMessage
- Form.getItemProperty("data.someItem", "progressMessage")
in your scripts, but instead use
Do not use:
- item.$$component.properties.successMessage
- Form.getItemProperty("data.myParentComponent", "successMessage")
in your scripts, but instead use