The Journey Manager solution has a range of features designed to allow developers to optimize form completion rates including first class support for A/B testing informed by Journey Analytics data about user behaviour.
The HTML autocomplete attribute provides a hint for the user agent to enable prefill of common information types into an input field. For example, adding the attribute autocomplete="family-name" to a text field allows the browser to intelligently prefill the end user’s surname into the input field.
Fast? Simple? Friction free? Sadly not. Safari, the most used mobile browser, has a buggy and inconsistent implementation of this feature which we have found increases error rates. And that’s why Maestro doesn’t add these attributes.
What’s up with Safari?
At the time of writing, Safari 15 has a range of implementation problems with the autocomplete attribute. This strange behaviour is well documented, and I recommend Jason Grisby’s deep dive: #safaris-strange-behavior
Sadly, this documents issues in Safari 9 that remain unresolved six years later…
Not only does Safari not respect the standard, but it uses heuristics to determine in the input types and gets it wrong – the following shows how far some developers will go to understand and get a working implementation: disabling-safari-autofill-for-a-single-line-address-input-b83137b5b1c7
Illustrating the Problem
If you’ve got this far, you will have read that Safari misbehaves. We built a couple of Maestro examples to illustrate the end user experience.
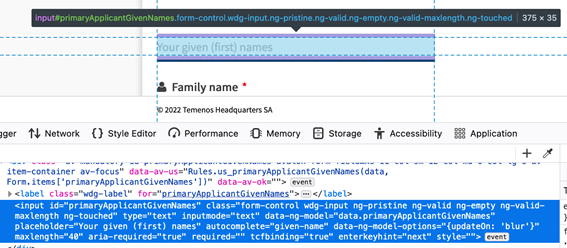
Firstly, prefill of a given name. Here’s the element, shown in the DOM inspector (note the autocomplete="given-name"):

And here’s the user experience on desktop Safari version 15:
As I type the first characters of my name, I am presented with a drop down which has all the Chrises in my address book. My surname is Wooldridge and so I must scroll to find myself. Then, bizarrely, I must select my name all over again to prefill the value in the given and surname fields.
On a desktop Mac, this UX forced me to switch from keyboard to mouse, scroll, select my name, move the mouse cursor and then select again. That’s friction, right there. It’s certainly more complex and probably more time consuming than simply having the user type their name. Ultimately, it means lower conversion rates in the onboarding journey.
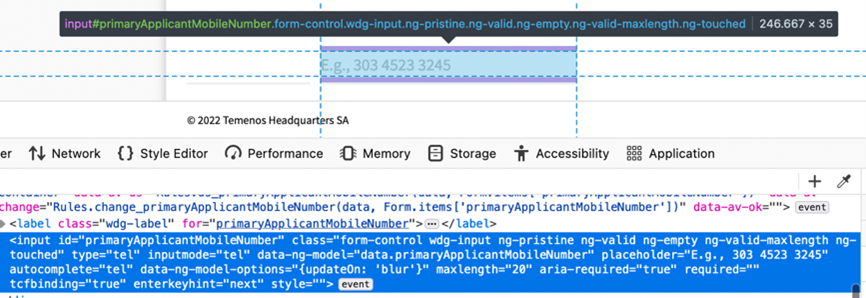
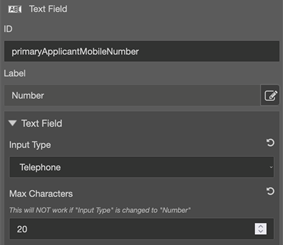
Secondly, a howler of a bug, this time on mobile Safari 15, where we have injected the autocomplete="tel" attribute:

The specification says that the browser should prefill “a full telephone number, including the country code.” Look closely at the video and you will see that the full mobile number is shown, including the +61 country code. However, when I select this, the prefix is trimmed leaving only the local number.
The user, having selected their mobile number, rightly expects the correct data to be transcribed into the field. If the user sees the country code being stripped, they might think that this is the expected behaviour, only to be met by a form validation error or worse, downstream errors that rely on this field value. No form developer should allow this.
If you want to explore the problem in more detail, use Jason Grigg’s test here:
https://codepen.io/grigs/pen/NNVZPZ
Summary
The Journey Manager team’s stance is that all Maestro controls must work as a developer and end-user would expect. That’s why no fields have an autocomplete attribute. Instead, for elements like the telephone number, we provide the attributes that popup a mobile keypad and that’s all.

We closely monitor browser compatibility and will eagerly check Safari 16 when it is released. If anything changes, we’ll let you know.
Until then, there is some interesting information on the Apple developer site that points at where autofill does work:
enabling_password_autofill_on_an_html_input_element
In my next blog post, I’ll explore one usability gem that does work, does reduce friction, and that every Maestro developer needs to know and use: autocomplete="one-time-code".
Update on Safari 16
Well, Safari 16 has been launched and, unfortunately, from what we can see, nothing has been changed, it has the same problems as the previous version.
I'll keep a close eye on this and update as the situation changes.