In part 7 of this 10 part series we look at the importance of small details like headings, disclosures, and fonts.
There are a great many things we can all learn from the world’s largest company (at the time of writing), Apple. Not least of all is the tech giant’s attention to detail. Apple has become synonymous with “good design” and banks and credit unions are striving for a similar Apple-like elegance in their digital experiences.
Fonts
It can start with things as simple as web fonts (unfortunately Apple in 2018 uses a proprietary font called San Francisco – so better to look at open web fonts for good typography). The current trend in the market is towards clean and light fonts. Common, easily accessible web fonts include:

Unfortunately, many bank/customer user experiences utilize older style fonts like Times New Roman and create experiences that look like they were designed in the 1990’s. And Thus, creating an impression with prospective customers/members that the bank is digitally challenged and maybe not the institution for them.
Case
Once you’ve selected your font, please resist the urge to put text in ALL CAPITALS. Simply put, it’s harder to read text in upper case. Proper Case or Sentence Case (as we’re using in this article) is easier to read. Sure, I can read WORD, word, Word, woRd – but it’s more natural to read text in sentence case.
So when presenting headings, labels, instructions you’ll find customers process that text in sentence case more easily than upper case. Don’t believe me…take a look at the Apple website and you’ll see that the vast majority (with limited exceptions like the Apple WATCH and MUSIC names) is presented in sentence case. Including menus, headings and links.
Disclosures
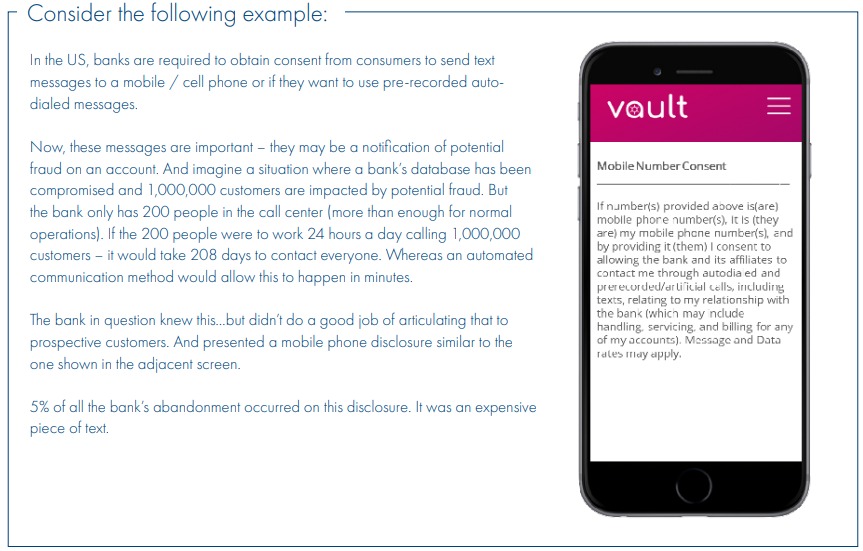
An important aspect of onboarding a new customer (especially after the finance industries challenges of 2007/2008) is the appropriate presentation of Disclosures – the terms and conditions associated with a product(s) such as Fees, Product Use, Legal Disclaimers, Privacy Policies, and so on.
Most would argue that customers don’t read these disclosures – and in general, I would agree. Especially if they are large documents. But the financial crisis has been trying to encourage / force banks and other financial institutions to extract the key points from lengthy documents (20 – 80 pages is not uncommon) and ensure those “key points” are clearly communicated and understood by consumers.
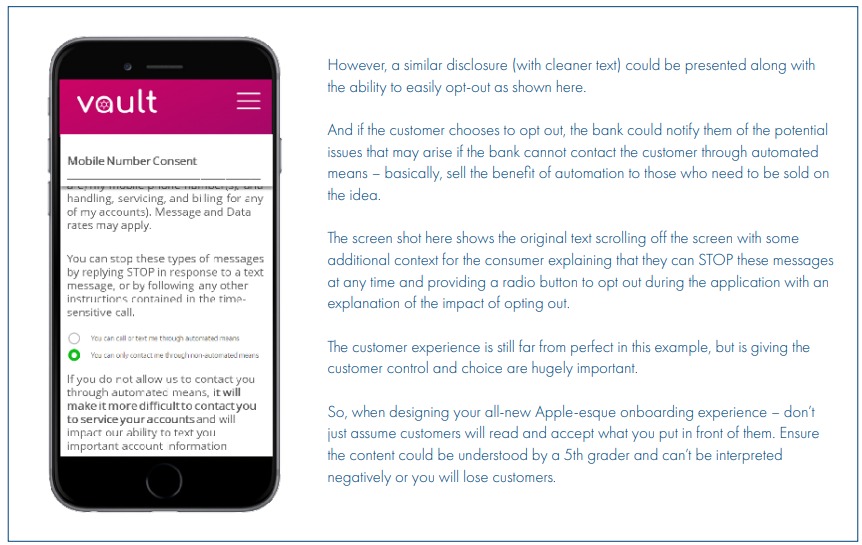
Unfortunately, those “key points” are critical text and therefore generally prepared by staff in the Legal & Compliance teams at the institution. And often written in language that requires a legal person to understand the text. And if a customer doesn’t understand something or is uncomfortable – they will abandon, rather than continuing. n start with things as simple as web fonts (unfortunately Apple in 2018 uses a proprietary font called San Francisco – so better to look at open web fonts for good typography). The current trend in the market is towards clean and light fonts. Common, easily accessible web fonts include:


In Part 8, we look at the concept of designing for mobile first.