Actions
The actions attribute is used to whitelist user actions on the List and Details screens.
Single actions property
Starting from Journey Workspaces 23.10, there is only one set of actions, defined as a single actions property in the config files.
Actions are grouped at the top right of the Details screen. The supported actions are: Receipt, Add Notes, Assign, Claim, Decision, Recover, Release, Unassign, View Form, Withdraw, Custom.
Each of these actions has their own display rules as described below.
Receipt
The Receipt action opens a side sheet displaying the current Txn formReceipt. If there is more than one receipt attached to the Txn, the side sheet includes a dropdown list allowing the user to select a receipt to view.
Display rules
txn.job || txn.receiptUrl;
Add Notes
The Add Notes action displays a side sheet in which notes for the current task can be viewed and added.
tip
You can reply to an existing note from the Notes card on the Details screen. To reply to a note, click View Thread for the note.
Display rules
This action has no display restrictions.
Assign
The Assign action opens a dropdown list of usernames to pick from. When a user is selected, the current Txn is assigned to that user.
Display rules
txn.taskType === 'Review' &&
txn.userLoginName === '' &&
txn.availableActions.includes('assign') &&
!['Completed', 'Abandoned', 'Expired', 'Submitted'].includes(txn.formStatus);
note
Task assignment happens in Workspaces based on a user's email address. Make sure all JM user accounts have distinct email addresses.
Claim
The Claim action assigns the current Txn to the current user.
Display rules
txn.taskType === 'Review' &&
txn.userLoginName === '' &&
txn.availableActions.includes('assign') &&
txn.userLoginName === currentUser &&
!['Completed', 'Abandoned', 'Expired', 'Submitted'].includes(txn.formStatus);
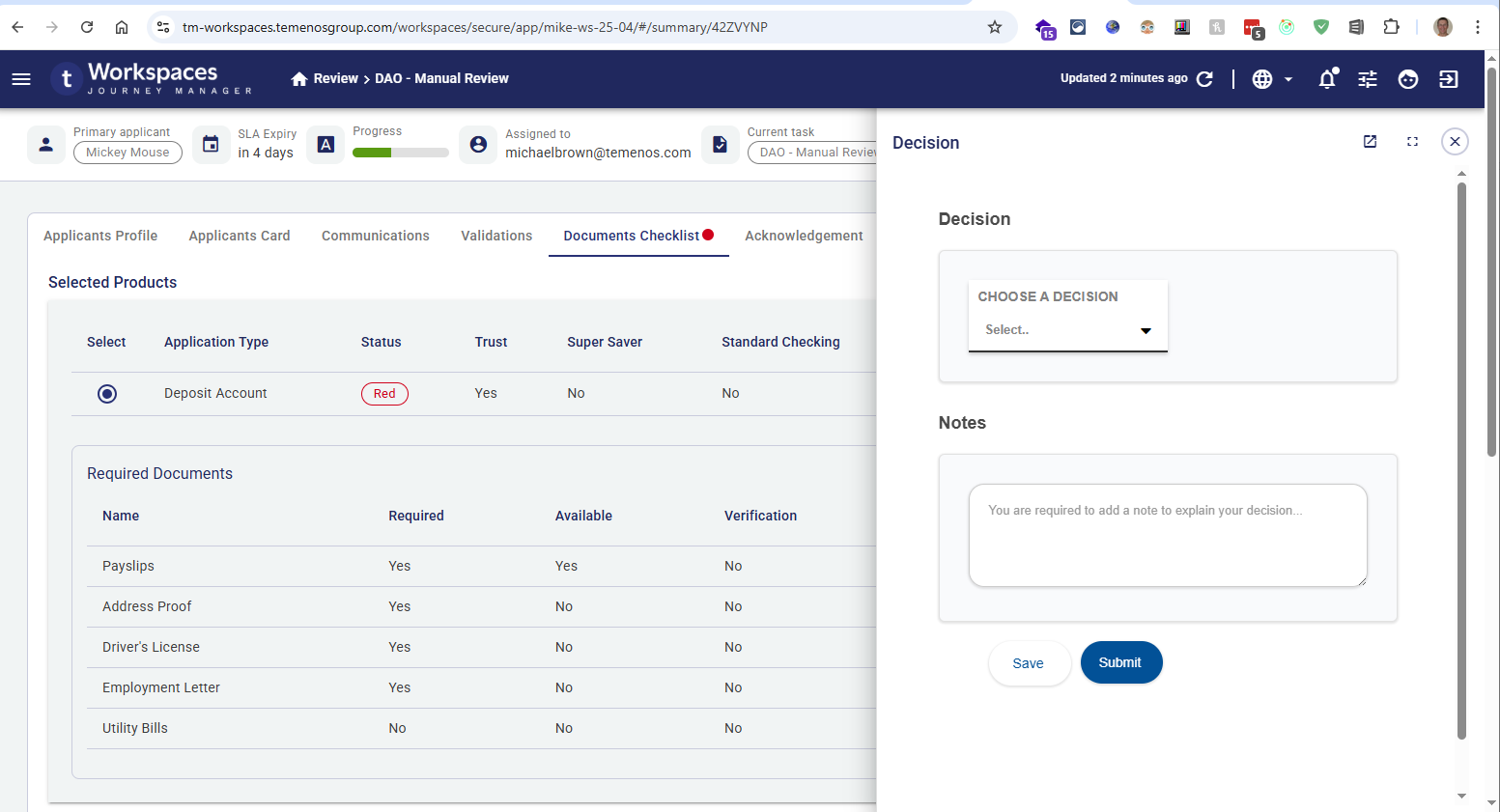
Decision
By default, the Decision action opens a side sheet for the current Txn formUrl with &pageId=decision appended.

info
We send the query parameter &pageId=decision in the URL so that it can be used to support special handling on the Maestro form. We also send a message using a postMessage API with the following schema:
{
pageId: 'decision';
}
Display rules
This action is available on the Details screen only, not on the List screen.
!shortcut &&
txn.taskType === 'Review' &&
txn.userLoginName === currentUser &&
!['Completed', 'Abandoned', 'Expired', 'Submitted'].includes(txn.formStatus);
Reassign
The Reassign action opens a dropdown list of usernames to pick from. When a user is selected, the current Txn is reassigned to that user (without having to unassign it first).
Display rules
txn.taskType === 'Review' &&
txn.userLoginName === currentUser &&
txn.availableActions.includes('assign') &&
!['Completed', 'Abandoned', 'Expired', 'Submitted'].includes(txn.formStatus);
note
Task assignment happens in Workspaces based on a user's email address. Make sure all JM user accounts have distinct email addresses.
Recover
The Recover action re-opens an abandoned Txn.
Display rules
txn.taskType !== 'Review' &&
txn.availableActions.includes('reopen') &&
txn.userLoginName === currentUser &&
txn.formStatus === 'Abandoned';
Release
The Release action unassigns the current Txn; that is, it removes the Txn's assignee. This action is available only if the current user is the assignee.
info
If both Release and Unassign are enabled for a Txn, Release takes precedence and Unassign is not displayed.
Display rules
txn.taskType === 'Review' &&
txn.availableActions.includes('unassign') &&
txn.userLoginName === currentUser &&
!['Completed', 'Abandoned', 'Expired', 'Submitted'].includes(txn.formStatus);
Unassign
The Unassign action unassigns the current Txn; that is, it removes the Txn's assignee. Unassign differs from Release in that you can unassign another user, and that it is made available only to users with management oversight.
Display rules
txn.taskType === 'Review' &&
txn.availableActions.includes('unassign') &&
!['Completed', 'Abandoned', 'Expired', 'Submitted'].includes(txn.formStatus);
info
If both Release and Unassign are enabled for a Txn, Release takes precedence and Unassign is not displayed.
View Form
The View Form action opens a side sheet for the current Txn formUrl with &pageId=view appended.
info
We send the query parameter &pageId=view in the URL so that it can be used to support special handling on the Maestro form. We also send a message using a postMessage API with the following schema:
{
pageId: 'view';
}
Display rules
txn.taskType !== 'Review' &&
!['Completed', 'Abandoned', 'Expired', 'Submitted'].includes(txn.formStatus);
Withdraw
The Withdraw action is used to abandon a saved Txn.
Display rules
txn.taskType === 'Review' &&
txn.userLoginName === currentUser &&
!['Completed', 'Abandoned', 'Expired', 'Submitted'].includes(txn.formStatus);
Share
When clicked, this action will create a URL in the clipboard with information about the Space and transaction ID. The URL can be paste into a browser and, dependent on permissions and access, will open the same transaction in the same Space from which it was copied.
Custom
When this action type is activated in the UI, a dropdown list of custom actions is displayed. Two custom action types are supported: invoke and url.
Invoke
The invoke custom action type lets you associate a Fluent Function with a custom action list item. When the list item is clicked, the Fluent Function is invoked.
info
The invoke custom action type is configured similarly to the Invoke Configuration with serviceName, versionNumber, and params attributes. However, invoke custom actions do not require an object on the Fluent Function to be returned. As long as the Fluent Function returns an HTTP 200 status code, an invoke custom action is considered successful.
{
label: 'Fluent Function',
type: 'invoke',
serviceName: 'DAO - Fluent Function',
versionNumber: '0.1.0',
params: {
...
}
}
note
In order to use invoke functions, the user must have the Invoke Fluent Functions permission.
Url
The url custom action type allows you to display a form within a side sheet.
Display rules
Custom actions are available on the Details screen only, not on the List screen.
!shortcut;
In addition, custom actions use visibility rules as an additional control to show and hide the custom actions. You can read more about rules here.
Invoke Fluent Function on Single Actions
Some actions have the ability to invoke a fluent function once the action has successfully completed. Those actions are:
- Assign
- Unassign
- Reassign
- Claim
- Release
- Recover
- Withdraw
The invoke functionality can be accessed by adding the onSuccess property to the action and the appropriate invoke properties. See Invoke for more information.
{
...
actions: {
Claim: {
label: 'Claim',
onSuccess: {
serviceName: 'DAO - Rerun Integrations',
versionNumber: '0.1.0',
},
},
Release: {
label: 'Release',
},
}
...
}
Example
The following example showcases some actions that can be configured for a manager.
{
...
actions: {
Claim: {
label: 'Claim',
},
Release: {
label: 'Release',
},
Decision: {
label: 'Decision',
},
Custom: {
label: 'More',
properties: [
{
label: 'Review Checklist',
type: 'url',
dataIndex: "properties['ReviewChecklistUrl']",
rules: [
{
dataIndex: 'userLoginName',
value: currentUser,
},
],
},
{
label: 'Re-run Background Checks',
type: 'invoke',
serviceName: 'DAO - Rerun Integrations',
versionNumber: '0.1.0',
rules: [
{
dataIndex: 'userLoginName',
value: currentUser,
},
],
},
],
},
Receipt: {
label: 'Receipt',
},
ViewNotes: {
label: 'View Notes',
},
},
...
}
Attributes
To review the list of supported attributes, see CurrentSpaceActions.