Deploying an Application
When an application is ready to be tested and used in a production environment, it needs to be published to a Journey Manager instance. This process is known as deployment.
Prerequisites
To deploy an application, three files are required in your project's root directory:
.transact-authtransact-config.jsontransact-schema.json
These files should have been created when the transact create command was used. If they don't exist though, or if they need to be updated, read the "Configuration" section further down this page.
Minimum Manager version
The Manager server you deploy to must be version 18.11 or higher.
How To Deploy
To deploy your application, navigate into your project's directory:
cd my-project-name
Then create a production build of your application. If you're using the React template, a build pipeline has already been setup for you and can be executed via npm or Yarn.
- npm
- Yarn
npm run build
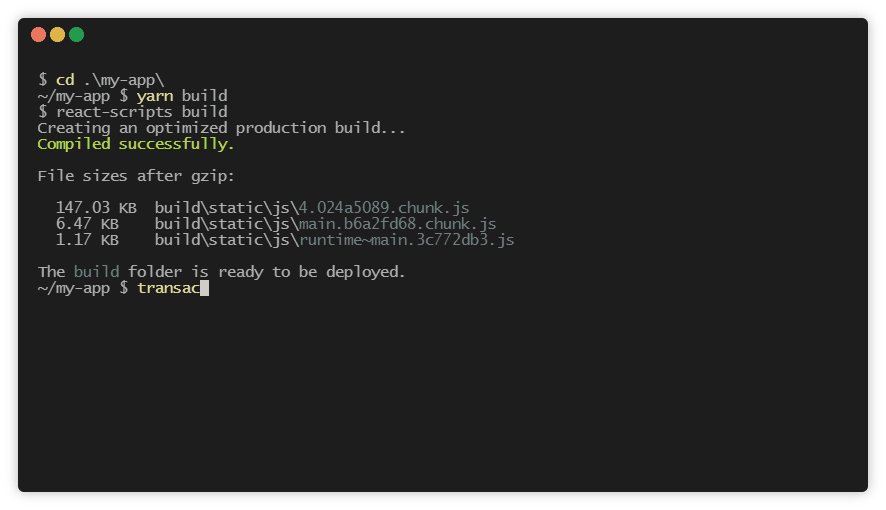
yarn build
Finally, run the deploy command to upload the application to the Journey Manager server specified in the .transact-auth file.
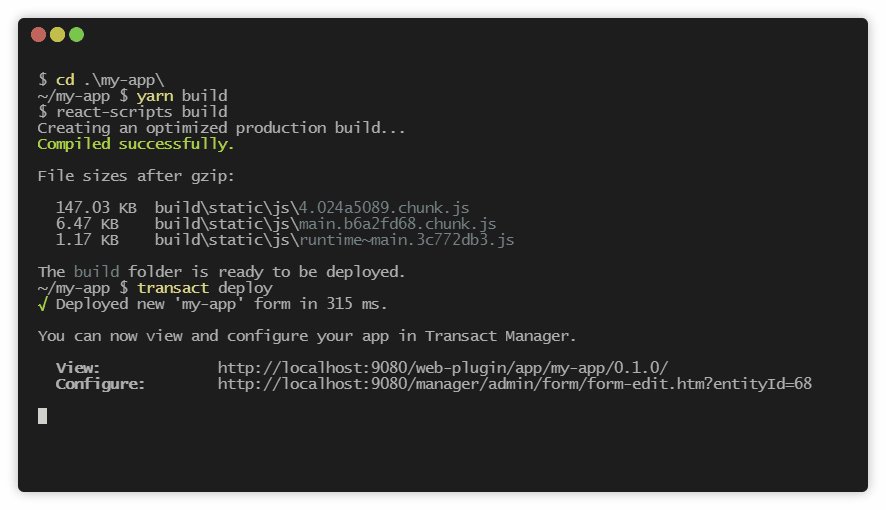
transact deploy
When the application has been deployed, a URL will appear in the command line to configure the application via Journey Manager.

Deploying through a proxy
If you have a firewall and must use a proxy for deployment, you can do this using the proxy options.
transact deploy --proxy-host localhost --proxy-port 8010
You can also specify a username and password for authentication to the proxy.
transact deploy --proxy-host localhost --proxy-port 8010 --proxy-username [email protected] --proxy-password blah123
Configuration
Before deploying a Journey Manager application, the following files need to be configured in your project's root directory:
.transact-authtransact-config.jsontransact-schema.json
Some of this configuration may have been defined when creating the project, but it's always worthwhile checking they're setup correctly.
.transact-auth
.transact-auth contains the credentials for authenticating with Journey Manager. There are three properties:
| Property | Description |
|---|---|
| tmHost | The server that you'll deploy your application to. Default: https://open-ux.avoka.com |
| username | The username for authenticating with Journey Manager. |
| password | The password for authenticating with Journey Manager. |
Here's an example .transact-auth file:
tmHost=https://open-ux.avoka.com
username=my_tm_username
password=my_tm_password
The default value for the tmHost property is a dummy URL. You have to provide your own Journey Manager instance (local or sandbox training environment), enter the URL for that instance here.
tip
Add .transact-auth to your .gitignore file to prevent it from being accidentally committed to a repository. This is automatically done for you when using the React template.
transact-config.json
transact-config.json contains a range of configuration values for building and deploying a Transact application.
| Property | Description |
|---|---|
| buildDir | The directory of your production build. This directory depends on your build pipeline. Default: |
| domainModelFile | The path of the JSON Schema Domain Model file that defines the structure of your application data. Default: |
| appDef | Configuration values for Journey Manager. |
Here's an example transact-config.json file:
{
"buildDir": "build",
"domainModelFile": "transact-schema.json",
"appDef": {
"name": "Open UX Demo",
"formCode": "open-ux-demo",
"clientCode": "CLIENT_CODE_GOES_HERE",
"transactInsights": false,
"formVersion": {
"versionNumber": "0.1.0",
"formDataEncryption": true,
"formDataConfig": {
"saveChallengeXPath": "//Applicant/LastName"
}
}
}
}
transact-schema.json
transact-schema.json is used to describe and produce the data seed in Journey Manager. This provides a number of benefits, including:
- Developers can manipulate the same data set in Journey Manager.
- Provides a readable way of describing the application's business data.
- Schema validation via various third-party libraries such as Ajv.
- Ability to use the same schema to share data between multiple Open UX and Maestro applications.
Here's an example transact-schema.json file:
{
"$schema": "http://json-schema.org/draft-07/schema#",
"description": "My Open UX Application",
"type": "object",
"properties": {
"Applicant": {
"type": "object",
"properties": {
"Address": {
"$ref": "#/definitions/address"
},
"FirstName": {
"type": "string"
},
"LastName": {
"type": "string"
},
"Email": {
"type": "string",
"format": "email"
},
"Phone": {
"type": "string"
}
}
}
},
"definitions": {
"address": {
"type": "object",
"properties": {
"Street": {
"type": "string"
},
"UnitNumber": {
"type": "string"
},
"City": {
"type": "string"
},
"State": {
"type": "string"
},
"PostalCode": {
"type": "string"
}
},
"required": [
"Street",
"UnitNumber",
"City",
"State",
"PostalCode"
]
}
}
}
The schema is based on JSON Schema which is a commonly used format for describing data structures.
Command Options
Here is a complete list of options available for the transact deploy command:
Usage: deploy [options]
deploys JS App to Journey Manager
Options:
-t, --tm-host <tmHost> Journey manager host for deployment
-u, --username <username> username for deployment
-p, --password <password> password for deployment
-d, --deploy-dir <directory> directory where your config files are located
--proxy-host <proxyHost> Host name for proxy
--proxy-port <proxyPort> Port for proxy
--proxy-username <proxyUser> Username for proxy auth
--proxy-password <proxyPass> Password for proxy auth
-h, --help output usage information
To see this list on the command line, run the transact deploy command with the --help flag.
transact deploy --help