Pages
Pages are the building blocks of the Narrative. The pages in a Narrative directly represent the pages in the associated Maestro Form. When the Narrative transitions from one Page to the next, so too does the Form UI.
Page properties
The following properties can be set on any page in the Narrative.
| Property | Description |
|---|---|
name | StringThe unique identifier of this page in the Narrative. Used to identify the page and bind it to a Maestro Page. |
condition | Boolean (Default: true)Whether a page can be visited, as well as whether it's visible in the Form UI. If this property's value evaluates to true the page will be accessible, assuming it's in the list of nextPages for the current Narrative page, and it will be shown in the form navigation. |
allowGoBack | Boolean (Default: true)Whether back navigation is enabled. Use this property to prevent an applicant from navigating back in a form once they've reached a certain point. For example, after calling IDV, which is expensive ($). If this property's value evaluates to false, the Back button on the Page and back navigation are both disabled. |
allowCancel | Boolean (Default: true)Whether the user can cancel the application. The Cancel button is visible only on pages where this property's value evaluates to true. When the user reaches a certain point, such as creating an account, it may not be desirable to allow them to cancel the application. |
allowSubmit | Boolean (Default: false)Whether the application can be submitted from this page. The application can only be submitted from pages where this property's value evaluates to true. A basic form sets this property to true on the last page only. |
allowSave | Boolean (Default: true)Whether the application can be saved from this page. The Save button is visible only on pages where this property's value evaluates to true. |
preActions | List<Action> (Default: [])A list of actions to run before being allowed to transition to this page. These actions are run when attempting to leave the previous page. |
postActions | List<Action> (Default: [])A list of actions to run before being allowed to leave this page. |
formActions | List<Action> (Default: [])A list of form actions that are available to be run on this page. |
nextPages | List<String> (Default: [])A list of page names of possible next pages. If allowSubmit evaluates to false, nextPages must not be empty. |
externalPageUrl | StringEmbed an external web page into a Narrative flow. This property's value is either a string literal containing a URL or an expression that evaluates to a URL. Use this property to represent an external URL as a page in the narrative flow. The external page needs a way of redirecting back to the application form to continue with subsequent pages. All properties including condition, preActions, and postActions of the external page are performed as if this was a standard form page. |
receiptVisibility | Enum (Default: history)Determine whether a page is visible on the PDF Receipt. Supported values:
|
milestone | StringThe name of a Journey Analytics milestone to be recorded when this page is entered (after all pre-actions completed successfully). |
segments | List<InsightsSegment>A list of Journey Analytics segments (name/value) to record when this page is entered (after all pre-actions completed successfully). |
Examples
{
"name": "Page Without Back Nav",
"allowGoBack": false
}
{
"name": "Page Without Back Nav",
"allowSubmit": true
}
{
"name": "Page Without Save Nav",
"allowSave": false
}
{
"name": "Page with Pre Actions",
"preActions": [
{ "name": "Action One", "version": "1.0.1" },
{ "name": "Action Two", "version": "2.0.1" },
{ "name": "Action Three", "version": "1.2.1" }
]
}
{
"name": "Page with Post Actions",
"postActions": [
{ "name": "Action One", "version": "1.0.1" },
{ "name": "Action Two", "version": "2.0.1" },
{ "name": "Action Three", "version": "3.2.1" }
]
}
/**
* Invokes the actionName provided
* If the action updates the XML then this will be reflected in the form
* @param actionName - Name of the formAction which has been configured in the Narrative. This can either be the real service name or the simple name configured.
* @param params - Javascript map e.g. {"name":"hello","value":"world" }
* @param bypassValidation - skip page validation before making the service call.
* @returns {Promise} - generally contains the Serialized version of the FormFuncResult which is returned to the Maestro form by the Transact Function.
*/
Narrator.invokeFormAction("Service Name or Simple Name",{'param':'value'}, true)
.then(console.log('CS Customer Code Here'))
.catch(Form.showModal('fatalerror'));
note
- Parameters configured in a Narrative take precedence over same key-name parameters passed in via the JavaScript function.
- Don't use
invokeFormActionwith sensitive parameters such as credentials. This is because information passed toinvokeFormActionis stored in the JM database which is undesireable for sensitive information. - This feature requires the services version 1.4.0 or later.
{
"name": "Page with Form Actions",
"formActions": [
{ "simpleName":"Simple Name", "name": "Action One", "version": "1.0.1" },
{ "name": "Service Name",
"version": "2.0.1",
"params": {
"txn": "${ txn.trackingCode }"
}},
{ "name": "Action Two",
"version": "3.2.1",
"params": {
"txn": "${ txn.trackingCode }"
}
}
]
}
{
"name": "Page With Multiple Next Pages",
"nextPages": [
"Next Page One",
"Next Page Two",
"Next Page Three"
]
}
{
"name": "A Typical Page Definition",
"allowGoBack": "${ !data.get('primaryApplicant').isIdvComplete() }",
"preActions": [
{
"name": "Action One - With Params",
"version": "1.0.1",
"params": {
"txn": "${ txn.trackingCode }"
}
}
],
"postActions": [
{ "name": "Action Two", "version": "1.0.1" },
{ "name": "Action Three", "version": "2.0.1" }
],
"nextPages": [
"Next Page One"
]
}
{
"name":"External Page",
"externalPageUrl" : "http://www.google.com/",
"preActions":[
{
"name":"Sample - Pre Action",
"version":"1.0.0-RC1",
"alwaysProcess" : true,
"params":{
"Sample Key Name":"Sample Test Value"
}
}
]
}
{
"name":"Receipt Only Page",
"receiptVisibility" : "always",
"condition": false
}
"segments": [
{
"name": "Segment Name",
"value": "Segment value"
},
{
"name": "Dynamic Segment",
"value": "Segment - ${txn.trackingCode}"
}
]
Next pages
The narrative determines which pages are shown as the user moves through the form. Two methods are supported for determining the next page to render when a user moves forward from the current page.
Page conditions
Prior to Journey Narratives 1.8.7, this was the only method available. In this approach, the nextPages page property contains a list with the names of the possible next pages. When the user moves forward from the current page, the Narration Controller evaluates the condition of each possible next page listed in nextPages. The first page to return true is chosen to render next. This approach is flexible enough to handle any page resolution logic, but it can become confusing and hard to troubleshoot when there are many possible paths to a given page.
Flowchart-style page resolution
Journey Narratives 1.8.7 introduced a new way to specify the next page resolution rules. It's called "flowchart-style" because it is analagous to how the path through the form would be specified using a flowchart. This method is more intuitive because it allows the conditions for a page to differ depending on which page the user is leaving.
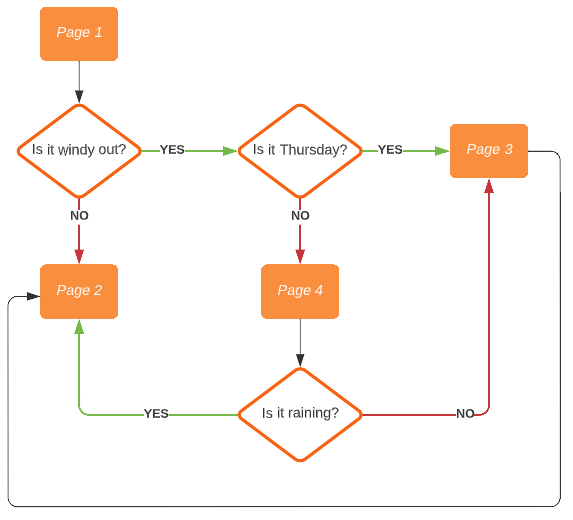
For example, consider the page flow logic depicted below:

Using the flowchart-style approach, we can specify this logic in the narrative as follows:
"pages": [
{
"name": "Page 1"
"nextPages": [
{
"name": "Page 2",
"condition": "${ !data.isWindy }"
},
{
"name": "Page 4",
"condition": "${ !data.isThursday }"
},
{
"name": "Page 3",
"condition": true
}
]
},
{
"name": "Page 2"
"nextPages": []
},
{
"name": "Page 3"
"nextPages": [
"Page 2"
]
},
{
"name": "Page 4"
"nextPages": [
{
"name": "Page 2",
"condition": "${ data.isRaining }"
},
{
"name": "Page 3",
"condition": true
}
]
}
]
You can see how the way we specify the flow matches up nicely with the specification. It's easy to follow because each condition can be stated within the context of the page we're coming from. Notice that for Page 3, we can still use the original method of specifying a single page with no conditions. Each page can use the page conditions approach or this flowchart-style approach.
Now, consider how you would implement the same logic using only page conditions. It's possible, but not nearly as clear or intuitive.