Attachments
The attachments property is used to configure the attachments card in the Details screen.
Journey Applicants supports the following customization options: duplicates, filter.
Attributes
All attributes are optional unless otherwise indicated.
| Attribute | Description |
|---|---|
duplicates | booleanWhen set to true, duplicate attachments are removed from the attachments UI. |
filter | CurrentSpaceAttachmentsFilterWhen configured, attachments that match the filter.regex pattern are included or excluded depending on the filter.action. |
To review the list of supported attributes, see API Reference.
Hide Attachments Panel
You can hide the attachments panel completely using:
attachments: false,
Example
The following example shows how to configure the attachments card.
import { ConfigCurrentSpace } from '@transact-open-ux/workspaces/dist/types';
export const applicationsConfig = ({ date }: any): ConfigCurrentSpace => ({
...
attachments: {
duplicates: true,
filter: {
action: 'exclude',
regex: '.zip',
},
},
...
});
export default applicationsConfig;
Display of attachments in the application
Certain file types will be displayed automatically in a side sheet when you click on their links in the browser. Others wiil be downloaded.
File types that will be displayed in the side sheet:
- .pdf *
- .html
- .xml
- .json
- Plus the following image formats:
- .jpg, .jpeg
- .png
- .gif
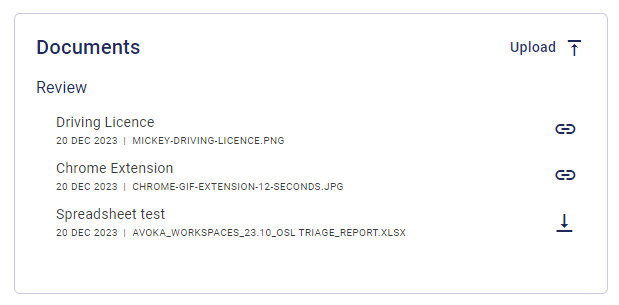
A link's icon in an attachments card will tell you whether it will open in the side sheet or whether it will download. In the example below, the .png and .jpg files wiil open in the side sheet, whereas the .xlsx spreadsheet file will download: