Attachments
The attachments property is used to configure the attachments card in the Details screen.
Workspaces supports the following customization options: duplicates, filter, uploadWithoutClaim, rules, hideUploadButton.
attachments: {
filter: {
action: 'exclude',
regex: '\\.exe$',
},
hideUploadButton: true,
uploadWithoutClaim: false,
},
Attributes
All attributes are optional unless otherwise indicated.
| Attribute | Description |
|---|---|
duplicates | booleanWhen set to true, duplicate attachments are removed from the attachments UI. |
filter | CurrentSpaceAttachmentsFilterWhen configured, attachments that match the filter.regex pattern are included or excluded depending on the filter.action. |
uploadWithoutClaim | booleanWhen set to true, the (hard-coded) claim business rule is removed from the upload button. |
rules | GlobalRulesRules are used as an additional control to show or hide the attachment upload button. To learn more about rules, see Visibility Rules. Note: hideUploadButton takes precedence over rules. |
hideUploadButton | booleanWhen set to true, the upload button is hidden in the corresponding space.Note: hideUploadButton takes precedence over rules. |
info
The URL we send includes the query parameter &pageId=document so that it can be used to support special handling on the Maestro form. We also send a message using a postMessage API with the following schema:
{
pageId: 'document';
}
To review the list of supported attributes, see API Reference.
Example
The following example shows an attachments card configuration for the Process space.
import { ConfigCurrentSpace } from '@transact-open-ux/workspaces/dist/types';
export const processConfig = ({ date }: any): ConfigCurrentSpace => ({
...
attachments: {
duplicates: true,
filter: {
action: 'exclude',
regex: '.zip',
},
uploadWithoutClaim: true,
rules: [
{
dataIndex: 'taskType',
value: ['Form', 'Review']
},
{
dataIndex: 'formCode',
value: ['Saved', 'Submitted']
}
]
},
...
});
export default processConfig;
Display of attachments in the application
Certain file types will be displayed automatically in a modal dialog when you click on their links in the browser. Others wiil be downloaded.
File types that will be displayed in the modal dialog:
- .pdf *
- .html
- .xml
- .json
- Plus the following image formats:
- .jpg, .jpeg
- .png
- .gif
* Note: due to an issue with Chrome browser on the Android OS, PDF files will not display in the dialog on that browser/OS combination. Other Android browsers, such as Firefox, should work, however.
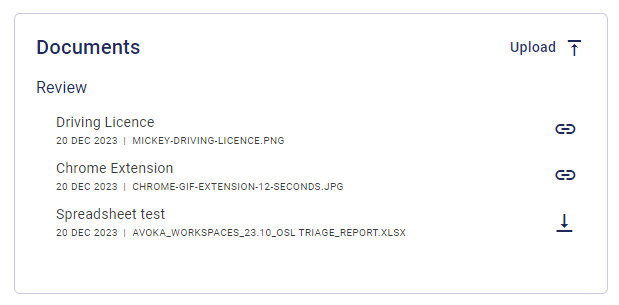
A link's icon in an attachments card will tell you whether it will open in the dialog or whether it will download. In the example below, the .png and .jpg files wiil open in the dialog, whereas the .xlsx spreadsheet file will download: