Version: 23.10
Timeline
The timeline is a visual representation of the job steps in the context of the current transaction, and can be configured as shown in the example below.
In the example:
labelappears as the step name.valueis a single value or an array of values matched against thejob.currentStepproperty in the data.
note
There is no limit to the number of steps that can be displayed in the timeline but, being responsive across all screen widths, the display may be overly compressed in some cases. The number of steps to display is left to the discretion of the solution builder.
Example
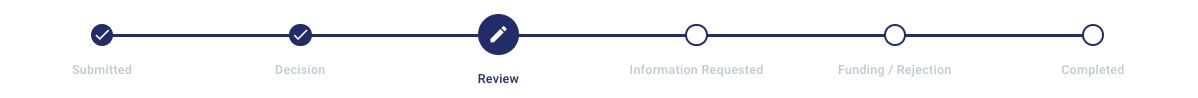
The following image illustrates how the timeline config below might appear at a certain stage in the application life cycle. Completed and future steps are visually differentiated from the current step.

Timeline config
steps: [
{
label: 'Submitted',
value: 'Applicant Submitted',
},
{
label: 'Decision',
value: 'Decision Engine',
},
{
label: 'Review',
value: ['Fraud Review', 'Manual Review', 'Background Review', 'Complete Verification'],
},
{
label: 'Information Requested',
value: ['Manual Review'],
},
{
label: 'Funding / Rejection',
value: ['Application funding', 'Applicant Update'],
},
{
label: 'Completed',
value: [
'Application Delivery',
'Approved Complete',
'Terminated Initial',
'Terminated Additional',
'Terminated Applicant',
],
},
];
Attributes
To review the list of supported attributes, see API Reference.