Narrator
The Narrator is responsible for executing the Narrative. It handles requests from the application, loads the appropriate Narrative JSON file and processes the actions. It also handles reporting and storing an application's current state.
Narration Controller
The Narration Controller is a Transact Function that acts like a Controller in a Model-View-Controller architecture. It does this by handling requests from the View and executing the Narrator. The Narrator is a Class specifically designed to execute a Narrative.
info
The Narration Controller is responsible for executing the Narrator, and the two terms are often used interchangeably.
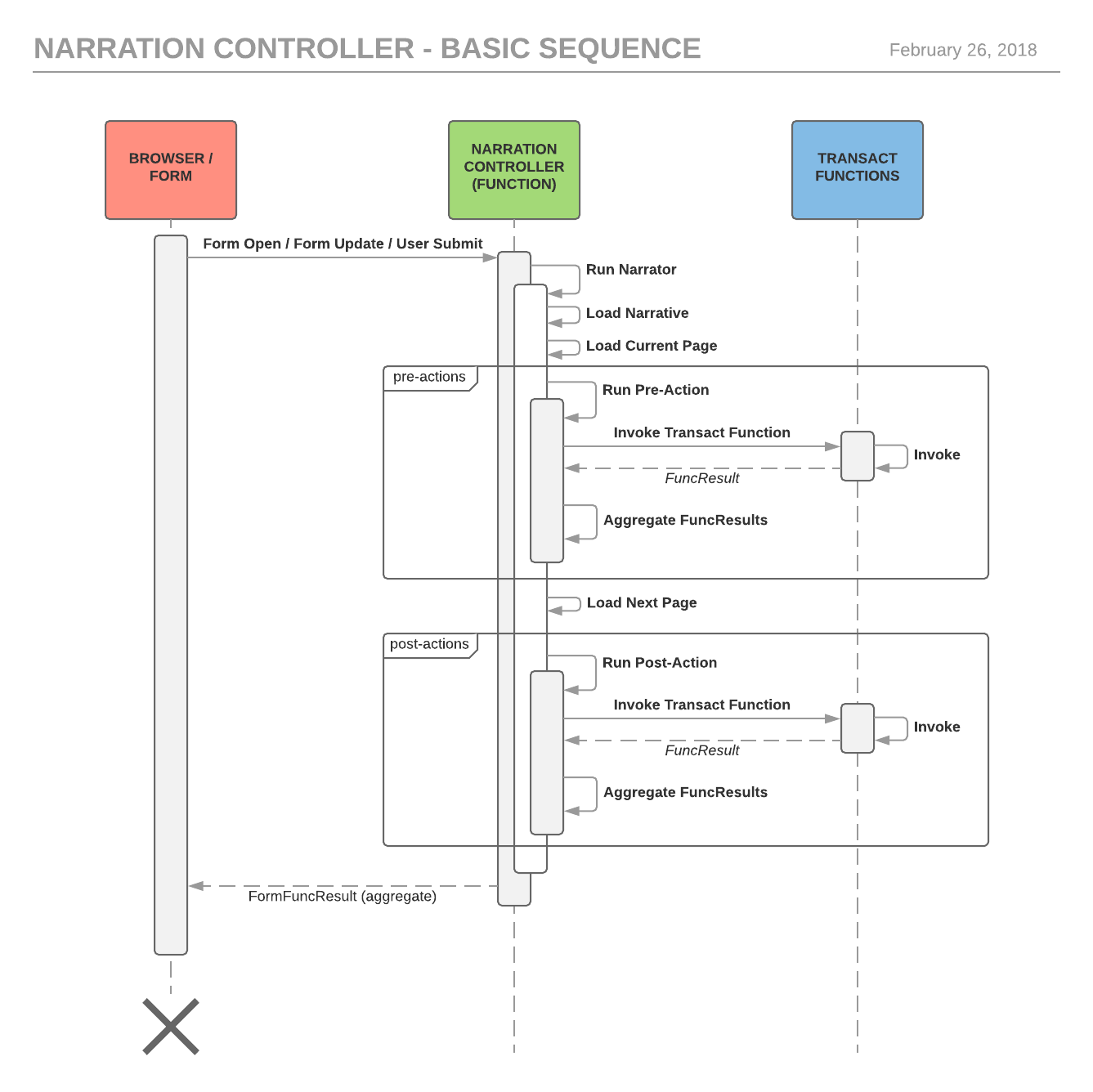
Below is a simplified sequence diagram representing the sequence of calls made when a form invokes the Narration Controller.

Narrative JSON (at runtime)
While the Narrative JSON definition is loaded from a Form Property when the Narrator first runs, that's not where it's stored at runtime. Once the Narrator has run, it will store the current state of the Narrative in a Txn Property called Form Narrative.
On subsequent requests to the Narrator, the Narrative will be loaded from the Txn Property. Viewing this property provides detailed insights into the current state of the Narrative.
The first time you view a Narrative on a Txn, you'll notice it contains significantly more detail than the original Narrative JSON you defined. This is because the Narrator will inject properties at runtime, which help to maintain state as well as inject default values for properties which weren't explicitly defined.
Example
Here is an example of a Txn Form Narrative property at runtime.
{
"name": "My Example Narrative",
"version": "1.0.0",
"currentPageName": "Verification",
"pageHistory": [
"About You",
"Legal Disclosures",
"Verification"
],
"pages": [
{
"name": "About You",
"allowGoBack": "false",
"allowSubmit": "false",
"preActions": [],
"postActions": [
{
"name": "Call IDV Service",
"version": "1.0.1",
"completed": true,
"skipped": false,
"alwaysProcess": false,
"params": {},
"condition": "true"
}
],
"nextPages": [
"Legal Disclosures"
],
"condition": "true"
},
{
"name": "Legal Disclosures",
"allowGoBack": "true",
"allowSubmit": "true",
"preActions": [
{
"name": "Load Legal Disclosures",
"version": "1.0.1",
"completed": true,
"skipped": false,
"alwaysProcess": false,
"params": {},
"condition": "true"
}
],
"postActions": [
{
"name": "Validate Signatures",
"version": "1.0.1",
"completed": true,
"skipped": false,
"alwaysProcess": true,
"params": {},
"condition": "true"
}
],
"nextPages": [
"Verification"
],
"condition": "true"
},
{
"name": "Verification",
"allowGoBack": "true",
"allowSubmit": "true",
"preActions": [
],
"postActions": [
{
"name": "Create New Account",
"version": "1.0.1",
"completed": false,
"skipped": false,
"alwaysProcess": true,
"params": {
},
"condition": "true"
}
],
"nextPages": [
],
"condition": "true"
}
]
}
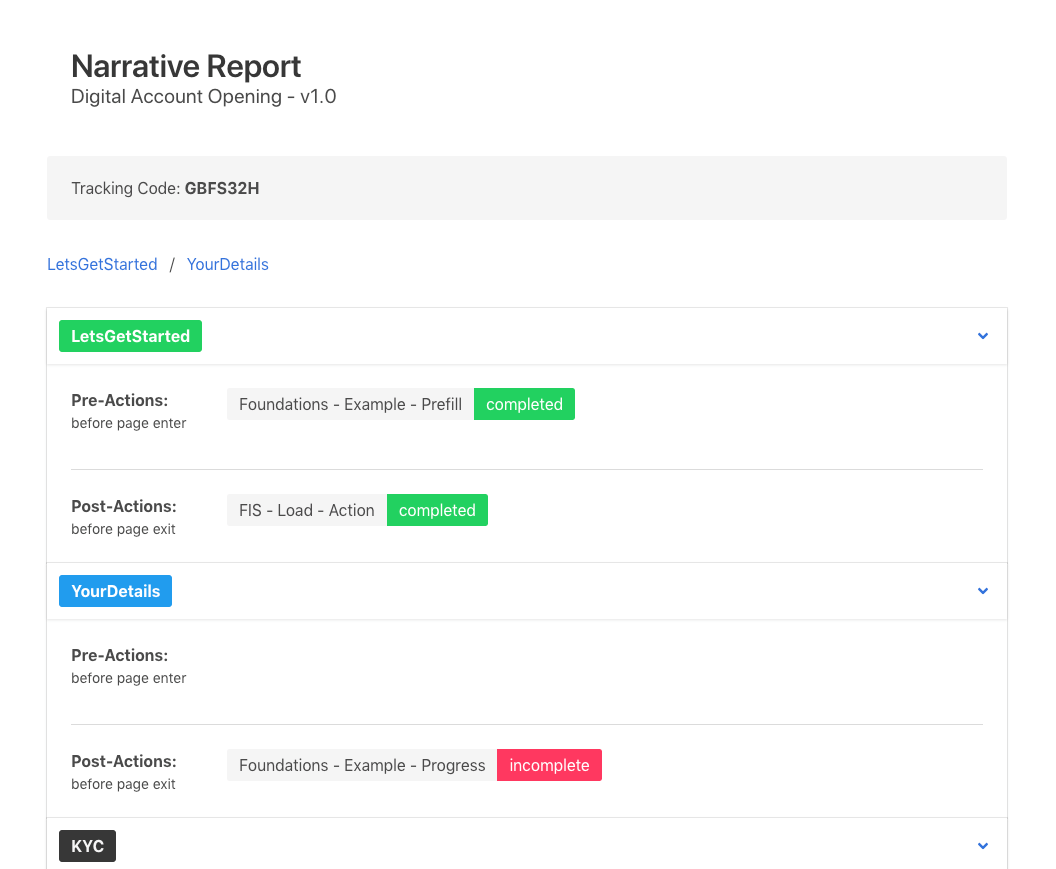
Narrative Report
While the Form Narrative property is useful to gain a complete and detailed picture of the current state of a Narrative, it's not always ideal to be trawling through JSON, especially for non-developers.
To help with this problem, the Narrator also outputs the current state as an HTML report in a Txn Property called Narrative Report. Viewing this property in JM renders the HTML, providing a friendly view of the current Narrative state. For example: